Tendenze Web Design: le 12 Principali Tendenze dei Siti Web
Che si tratti di moda, automobili o siti web, il design è design e le tendenze cambiano di anno in anno e ad ogni nuovo sviluppo. Mentre le passerelle di Parigi e Milano stabiliscono punti di riferimento per i materiali, i tagli e gli accessori più recenti, i designer digitali si concentrano su elementi, tecnologia e utilizzabilità.
Anche se le tendenze sono notoriamente mutevoli e difficili da seguire, è una buona idea almeno avere familiarità con ciò che è o meno in voga. Questo è particolarmente vero se stai pensando di creare il tuo sito web, poiché quello che stai cercando potrebbe essere proprio una o più delle 12 principali tendenze del web design del 2023.
Tendenza #1: Più Colore c'è, Meglio è
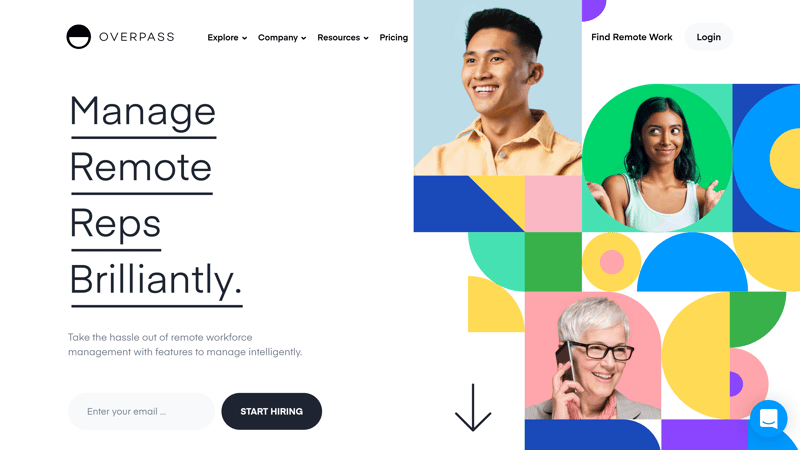
L'era dei colori tenui è finita. Sempre più web designer attingono alle straordinarie combinazioni di colori caratteristiche degli anni '80. I toni della terra accanto a potenti pastelli, accentuati da urlanti svolazzi al neon derivati da motivi caotici e forme strane sono di gran moda. Un altro segno distintivo di questo stile sono gli elementi geometrici costituiti, in parte, da linee ondulate.

Colorato, irregolare e caotico: l'anticonformismo retrò sia nella forma che nella scelta dei colori è una delle più grandi tendenze del web design del 2023.
Se questo è un po' troppo radicale per te, prova ad unire un contrasto elevato e sfumature di colore vivaci dove possibile, dal momento che anche queste esplosioni del passato sono considerate alla moda. Indipendentemente dai colori selezionati, gli accenti dinamici aiutano a creare un'atmosfera altamente unica e memorabile. Se vuoi vedere come appare un tale gradiente con i colori della tua azienda, puoi andare su Mycolorspace e testare diverse varianti, oltre a poter generare il codice CSS necessario per integrarle. In alternativa, puoi lasciarti ispirare da Grabient.

Un tuffo nel passato: le sfumature di colore ad alto contrasto danno il giusto accento nel 2023.
Coraggio Creativo
Uno dei motivi della svolta verso selezioni di colori e forme più insolite può essere trovato nello stile minimalista che continua a caratterizzare molti siti web. Sebbene le pagine siano chiare e ordinate, è poco quello che le separa l'una dall'altra, rendendo necessario porre maggiori accenti e uscire dagli schemi figurativi per essere riconosciuti. Tavolozze di colori avventurosi, sfumature morbide e la non convenzionalità, che era il biglietto da visita del movimento Memphis Design della fine degli anni '80, sono il risultato finale. Effetti e scelte improbabili hanno finito per stabilire nuovi standard di design.
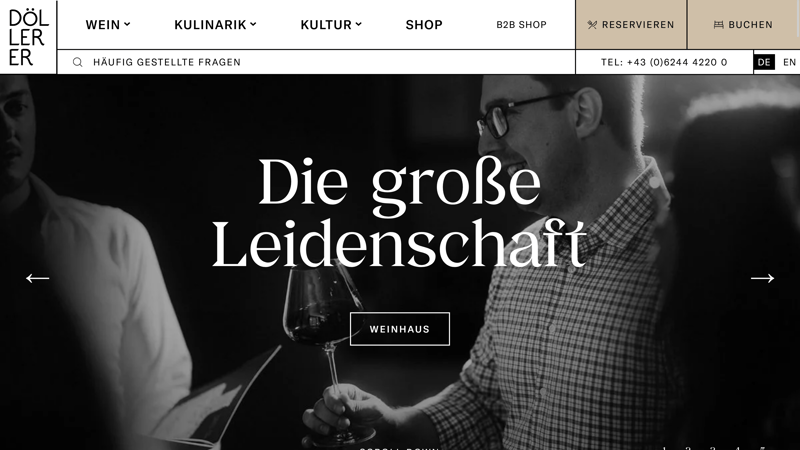
Tendenza #2: Tipografia Potente
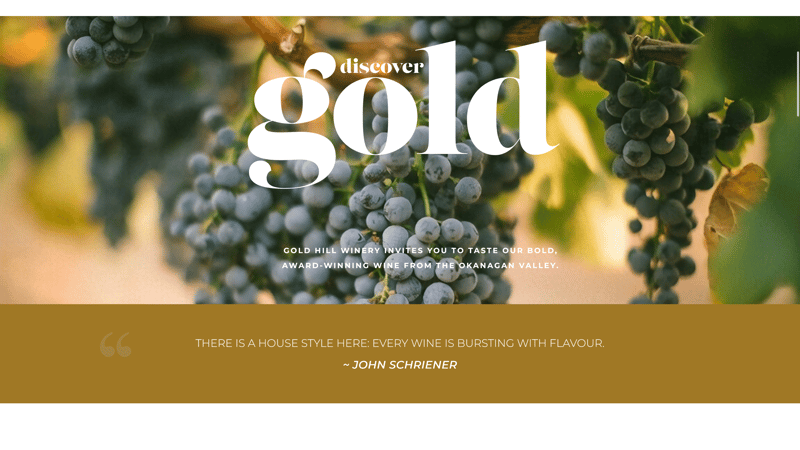
Un'immagine potrebbe valere più di mille parole, ma la seconda grande tendenza del web design del 2022 dice il contrario. Breve, diretto e, idealmente, sovradimensionato: è così che il testo dovrebbe essere usato attualmente. La tipografia in grassetto aiuta a trasmettere messaggi di marketing e slogan intelligenti, facendo risaltare anche i menu di navigazione.

Parole invece di immagini: il carattere grande è presente e, nell'esempio sopra, è utilizzato per dettagliare un menu di navigazione.
Di questi tempi, non puoi sbagliare con caratteri espressivi e curve retrò. Con questi sarai in grado di trasmettere il tuo messaggio a visitatori e clienti, sottolineare idee chiave o persino invogliare gli spettatori a concentrarsi su un'azione specifica.

Presenta il tuo messaggio in modo efficace e audace con testo sovradimensionato.
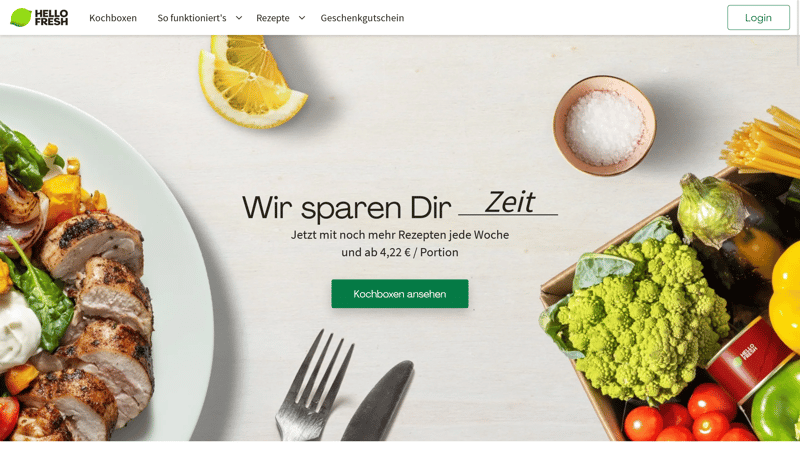
Tendenza #3: Mobile e Utente per Primi
Ok, forse questa tendenza non è "nuova", ma il mobile first è più importante che mai. L'abbiamo però raggruppato insieme all'altrettanto essenziale user first.
Basta guardare alla proliferazione di diversi dispositivi mobili per capire perché è entrato nel nostro elenco. Allo stesso tempo, poiché la tecnologia gioca un ruolo così significativo nelle nostre vite, la facilità d'uso è altrettanto fondamentale. Dopotutto, l'utente medio decide se gli piace o meno un sito web in 50 millisecondi, dandoti così non molto tempo per impressionare i tuoi visitatori digitali e far sapere loro che hai ciò di cui hanno bisogno.

Chiaro, dritto al punto e preciso: a prima vista, gli utenti saranno in grado di capire di cosa tratta il sito web dell'immagine sopra, Hellofresh. E per effettuare l'ordine basta un solo clic.
Ma come puoi impressionare gli utenti? Un buon punto di partenza è presentare le informazioni che desiderano in modo chiaro e ben visibile, oppure renderle facili da trovare. In questi casi, il design va oltre la semplice decorazione delle vetrine. Per raggiungere questo obiettivo, dovrai sapere perché le persone visitano il tuo sito e cosa intendono fare. Prestare attenzione ai dispositivi da cui si connettono può aiutarti a trovare le risposte a queste domande e altro ancora. Chi naviga sul web da un PC di solito cerca informazioni più dettagliate rispetto a chi usa un cellulare.
Tendenza #4: Interattività e 3-D
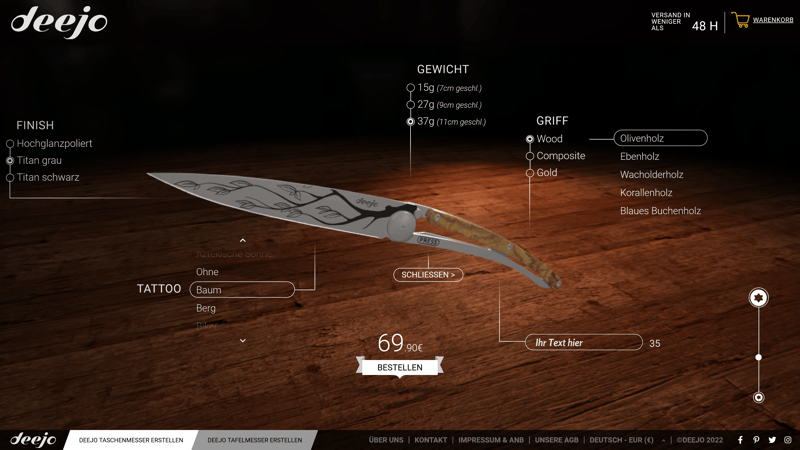
Gli elementi 3D interattivi riguardano l'immersione in un oggetto, piuttosto che la semplice osservazione statica. Un tale approccio può essere particolarmente vantaggioso con prodotti di alta qualità. Gli utenti possono scorrere o fare clic sulle immagini, cambiare il loro punto di osservazione, ingrandire e rimpicciolire, riuscendo così a comprendere molto meglio un oggetto.

I coltelli di Deejo possono essere ruotati e girati digitalmente, permettendo agli utenti di progettare realmente una lama personalizzata e avere un'idea chiara di come apparirà il prodotto.
Per chi non fosse in grado di utilizzare un modello tridimensionale del proprio prodotto, esistono le cosiddette micro-interazioni. Come si presume che Leonardo da Vinci abbia detto: "la semplicità è la massima raffinatezza".
E tale semplicità può aiutare a distinguere davvero te e i tuoi prodotti da quelli dei tuoi concorrenti. Tra i dettagli da considerare troviamo una piccola barra di avanzamento, che mostra quanto di un articolo è stato letto; o la possibilità di inviare un feedback facendo clic su un'emoji. Anche un'animazione che dettaglia l'avanzamento di un download, o una freccia del mouse che si trasforma in un "continua lettura" vicino alla fine di una pagina o di un testo, sono micro-interazioni che aggiungono vita a qualsiasi sito web.
Tendenza #5: Neumorfismo
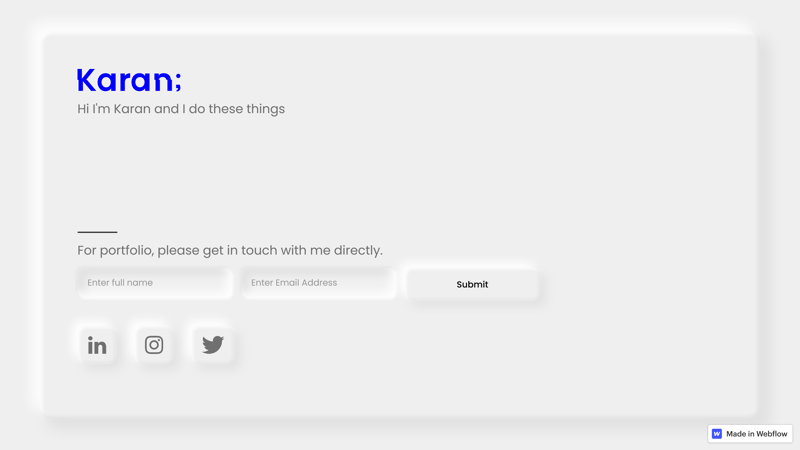
Anche questa tendenza ha a che fare con la tridimensionalità. Il neumorfismo sembra complicato, ma in realtà è un modo elegante per conferire maggiore profondità e realismo nel web design. Utilizzando gli stessi colori dello sfondo, gli elementi interattivi appaiono più profondi e più spaziosi attraverso l'applicazione intelligente di luci e ombre. Questo ha l'effetto di far sembrare che gli oggetti saltino fuori dallo schermo, di impostare accenti raffinati e dare al tuo sito web un'aria di eleganza .
C'è però uno svantaggio: i visitatori potrebbero non essere in grado di individuare pulsanti o icone importanti a causa del mix di colori. Per questo motivo, se ti interessa questa tendenza, il consiglio è di utilizzare forti contrasti o sottili differenze di colore.

webflow.io mostra come può essere utilizzato il neumorfismo.
Tendenza #6: Serif nei Titoli
In passato, c'era una regola semplice: non utilizzare i font Serif online. Questo perché le lettere scritte in un carattere Serif hanno piccoli "piedi" e barre, da cui derivano il loro nome. Mentre erano ottimi da leggere su carta, erano considerati difficili e fastidiosi nel mondo digitale. L'unica eccezione a questa regola era per i titoli brevi. Caratteri come Garamond o Bodoni sono altamente decorativi in questi contesti, rendendoli ideali per creare accenti affascinanti.

I caratteri Serif conferiscono accenti decorativi ed eleganti quando vengono utilizzati nei titoli o nelle intestazioni. Per il corpo del testo, però, possono essere difficili da leggere.
Tendenza #7: Bordi Visibili
I siti web seguono strutture chiare, ma in genere te ne accorgi solo quando non lo fanno e appaiono, invece, disorganizzati, sovraffollati o dissonanti. La struttura "giusta" si basa su un modello piuttosto rigoroso, che i designer nel 2023 possono tranquillamente accentuare con bordi e linee. Ciò conferisce al layout un maggiore senso di realismo e persino un leggero tocco retrò. Ogni cosa ha il suo posto e il layout visivo non lascia spazio a dubbi su dove ti trovi. Tali layout condividono alcuni punti in comune con i cosiddetti box design, sebbene siano più statici e meno flessibili.

La chiara divisione delle sezioni è sottolineata dall'uso di bordi e linee guida.
Tendenza #8: Effetti di Scorrimento
Sebbene non siano all'avanguardia, gli effetti di scorrimento nel 2023 hanno visto un uso diffuso e riescono a sorprendere positivamente i visitatori di un sito web. Uno dei più popolari è l'effetto di parallasse, che sposta il primo piano e lo sfondo a velocità diverse.
Altri effetti guidano giocosamente i visitatori virtuali nel tuo sito web. Se vuoi vedere come funziona un'animazione di questo tipo nella realtà, puoi farlo nella Libreria Animate On Scroll. Il tuo schermo prenderà vita, rendendo lo scorrimento su qualsiasi sito web un vero piacere.

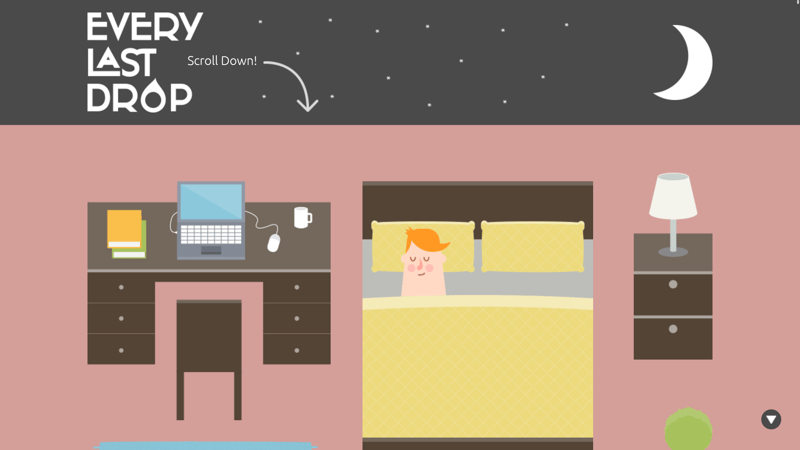
Su Every Last Drop, ai visitatori viene gentilmente chiesto di scorrere per interagire con il sito web. Muovendo la rotellina del mouse, sorge il sole e viene presentata una storia informativa sull'utilizzo dell'acqua.
Quando si utilizzano tali elementi, è importante mantenere un equilibrio per riuscire ad intrattenere l'utente ed evitare di travolgerlo o di fargli distogliere l'attenzione dai tuoi contenuti. Per questo motivo, ti consigliamo di verificare che l'animazione integri e enfatizzi i tuoi contenuti.
Tendenza #9: Minimalismo
Meno è meglio. Al posto dell'opulenza e della grandiosità arriva la modestia naturale, la funzionalità e il design discreto con molto spazio bianco. I visitatori del sito web dovrebbero concentrarsi completamente sui tuoi contenuti, senza essere distratti dal modo in cui sono progettati. Anche se questo è in netto contrasto con la Tendenza #1 di questo elenco, che sostiene più colore e vivacità, il minimalismo rimane molto popolare e prevalente.
Se ben fatto, il "meno" può davvero sembrare di più, come un'immagine con un titolo appuntito, una struttura di un menu chiara e con tonalità tenui di colore. O magari puoi presentare semplicemente il tuo logo su uno sfondo bianco sporco. Meno è visibile nel front-end, più elegante e snello apparirà un sito web a livello di dati, il che ha l'ulteriore vantaggio di migliorare i tempi di caricamento.

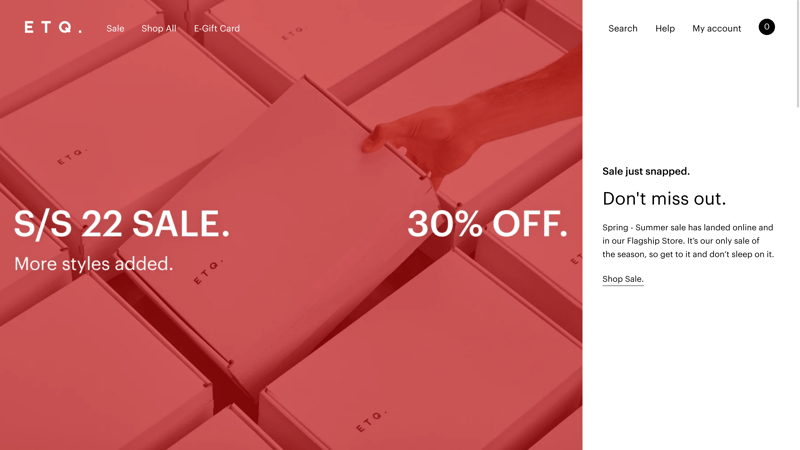
ETQ mette in mostra le sue scarpe in uno stile da catalogo chiaro e senza fronzoli, che incarna perfettamente il minimalismo.
Anche in questo caso è importante ricordare che i colori possono guidare gli utenti attraverso un sito web e che gli elementi vengono facilmente ricordati e utilizzati come quadri di riferimento. Se il tuo sito web è troppo minimalista, un utente potrebbe perdersi, non essere in grado di trovare ciò che sta cercando, oppure annoiarsi. Per evitare ciò, può essere utile combinare più tendenze per portare i visitatori virtuali in un tour guidato attraverso il tuo portfolio o catalogo.

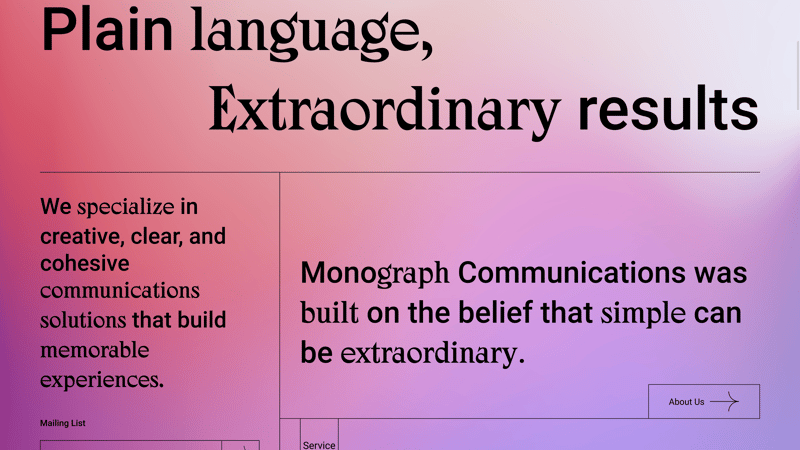
Monograph, specialista in comunicazione, ha combinato molte delle tendenze dei siti web del 2023: transizioni di colore, bordi visibili, minimalismo e micro-interazioni sono tutti presenti nell'immagine sopra.
Tendenza #10: Modalità Scura
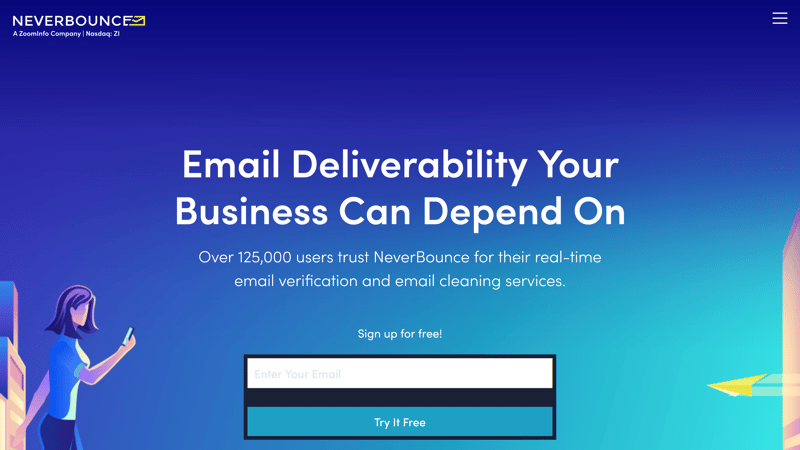
Anche se è vero che nel design il bianco crea l'impressione di maggiore spazio e ha molti usi sensati, ci sono momenti in cui può essere svantaggioso. Chiedi a chiunque trascorra una notevole quantità di tempo a leggere del testo su un computer, dove lo standard è testo scuro su sfondo bianco. Per questo motivo, sempre più siti incentrati sul testo offrono schemi di colori alternativi, che mettono il testo bianco su sfondi scuri, altrimenti noti come modalità scura. Non solo questo protegge la vista del tuo visitatore, ma distingue anche la tua pagina da quelle dei tuoi concorrenti.
La modalità scura è disponibile nella maggior parte dei browser web e delle app e può essere facilmente attivata accedendo alle impostazioni. Un altro vantaggio della modalità scura con OLED è che fa risparmiare fino al 30% in più di energia.

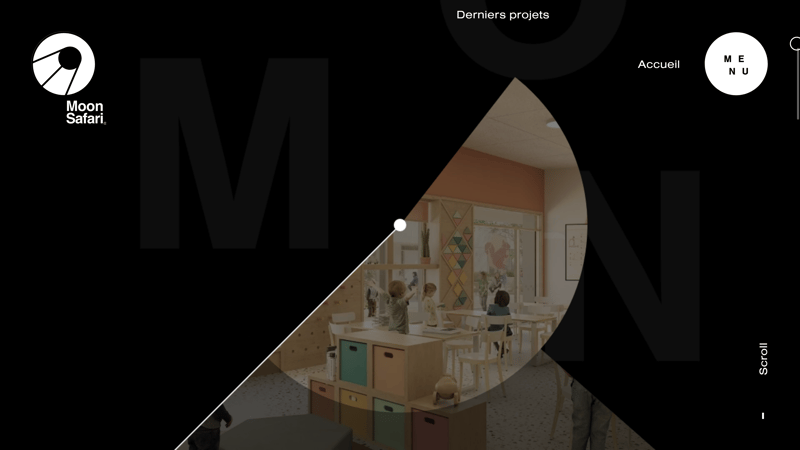
Moon Safari, uno studio di architettura, utilizza effetti di ombra nella sua modalità scura, creando un'atmosfera piena di suspense e avventurosa.
Il passaggio alla modalità scura, però, non è privo di inconvenienti. Se un sito web è particolarmente colorato, passare agevolmente alla modalità scura non è facile. Dovrai creare due varianti o rivedere il concetto di colore e la guida allo stile esistenti, sostituendoli con uno compatibile con la modalità scura.

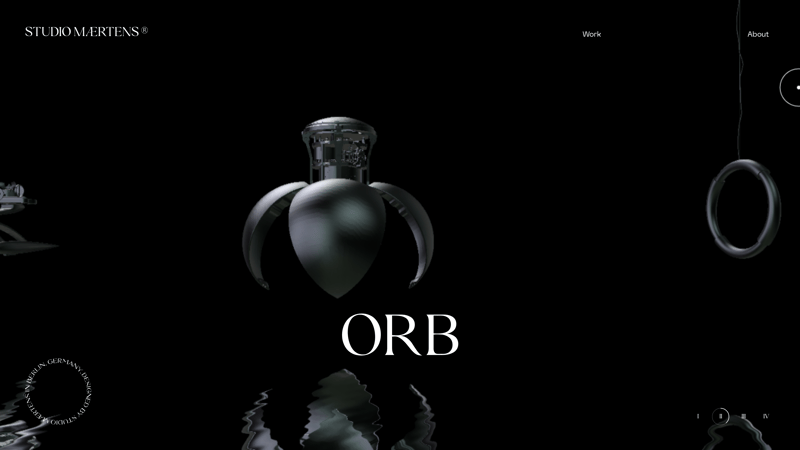
Alcuni siti, come quello del designer industriale Maertens, hanno solo la modalità scura.
Tendenza #11: Layout Asimmetrici
Più delle altre, questa tendenza è una questione di gusto personale.
Di solito, i layout dei siti web seguono una formula chiara, basandosi su simmetria e struttura. L'equilibrio risultante crea un senso di armonia, benessere e familiarità. Il design asimmetrico, d'altra parte, può sembrare confuso e caotico, ma nel 2023 questo può essere un obiettivo ricercato appositamente.
Come accennato in precedenza, non è ideale per tutti i clienti, ma può essere un'opzione interessante da esplorare, poiché permette di presentare prodotti speciali sotto una luce unica. Più che mai, però, se hai deciso di lavorare con un design asimmetrico, dovrai essere assolutamente certo che i restanti elementi di design siano bilanciati. Altrimenti, il caos organizzato si trasformerà rapidamente in disarmonia.

Tendenza #12: Glassmorphism
Se il glassmorphism non ti suona particolarmente nuovo, è perché non lo è! Nella sua più recente iterazione, il glassmorphism attuale indica un'elevata trasparenza e leggere ombre, dotando gli oggetti digitali di un effetto 3D che sembra vetro. Apple e Microsoft hanno adottato questo stile qualche tempo fa, ma è diventato davvero unico solo nel 2022.
Per apparire il più realistico possibile, dovrai iniziare con una sfumatura di colore chiara per lo sfondo. Attualmente, gli utenti gravitano verso toni potenti. E il glassmorphism è fantastico in combinazione con la nostra Tendenza #10, la modalità scura.

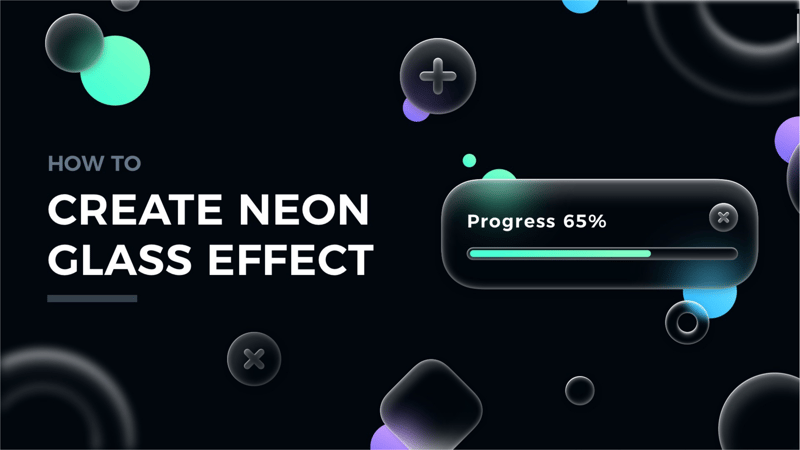
Gli effetti vetro hanno un bell'aspetto in modalità scura, purché non siano esagerati.
Nel caso in cui tu voglia provare gli effetti vetro e generare il codice CSS richiesto, puoi farlo con il generatore CSS di glassmorphism di Hype4.academy.
Conclusioni
Le tendenze del web design condividono molto con quelle della moda, dell'architettura o dell'arredamento: molte cose sono state fatte, alcune sono state ulteriormente sviluppate e poco è completamente nuovo. Tuttavia, Internet sta diventando sempre più creativo. Non aspettarti che tutte e 12 le nostre tendenze di cui sopra durino per tutto il 2023 o oltre, ma i segnali indicano che i designer si stanno allontanando da strutture rigide per dirigersi verso una maggiore vivacità. L'utilizzabilità e il tempo di caricamento rimarranno comunque fondamentali.
Determinare quali delle nostre 12 principali tendenze di web design del 2023 sono giuste per te dipende in gran parte dal tuo prodotto, dalla tua clientela e dal tuo gruppo target. I web designer devono essere in grado di impostare gli accenti giusti e convertire i contenuti grezzi in una forma che ne incoraggi il consumo. In questo senso, le tendenze dovrebbero essere solo il punto di partenza o la fonte di ispirazione per qualunque cosa tu abbia in mente, poiché è bene che il risultato finale sia il più unico possibile e rifletta te stesso.