Recensione di Webflow: CMS e Sito web in uno?
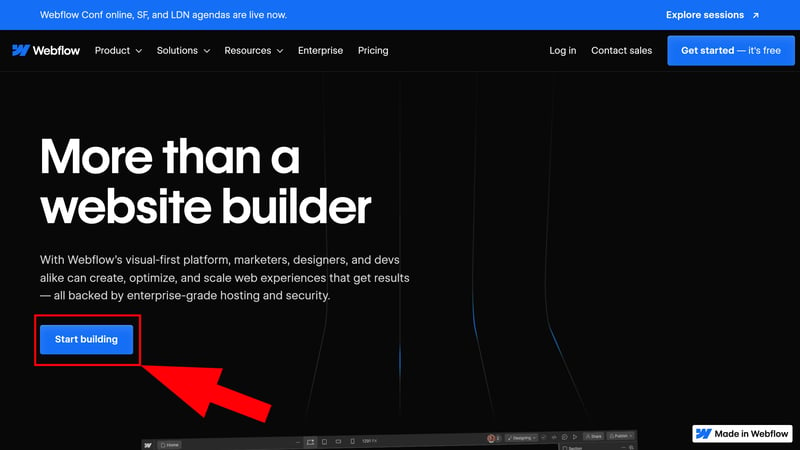
Webflow sa bene che i programmi per creare siti web non godono della migliore reputazione tra chi si intende di web design. Per questo motivo, la piattaforma annuncia già sulla sua homepage di essere "più di un semplice website builder". Ma cosa può fare Webflow che Wix e compagnia bella non possono fare?
Abbiamo esaminato più da vicino questo costruttore di siti web che non vuole essere chiamato tale e vi raccontiamo cosa si può fare con esso.

Webflow* è un ibrido tra un programma per creare siti web e un CMS, che vuole unire il meglio di entrambi i mondi. A differenza dei tradizionali website builder, il servizio non riduce il web design al minimo comune denominatore, ma richiede ai suoi utenti una certa comprensione dei processi di programmazione. In cambio, ottengono molta più libertà creativa rispetto ai classici costruttori di siti web.
Webflow è quindi più complesso dei costruttori di siti web per principianti come Wix o Squarespace. Gli utenti per i quali CSS e HTML non sono lingue straniere (e tutti coloro che sono disposti a imparare) possono utilizzare questo versatile set di strumenti avanzati per creare, progettare e gestire siti web dinamici, mentre gli strumenti visivi si occupano del noioso lavoro di codifica.
Abbiamo esaminato Webflow più da vicino e vi diciamo se e a chi lo consiglieremmo.
Recensione di Webflow
Enorme libertà di design
Webflow offre un controllo completo su ogni elemento di design. Si progetta visivamente, ma "vicino al codice", rendendo possibile la realizzazione di quasi ogni tipo di sito web immaginabile.Mix tra website builder e CMS
Webflow combina le funzioni di un programma per creare siti web con quelle di un CMS, permettendo una gestione e presentazione flessibile dei contenuti strutturati.Collaborazione perfetta
Webflow offre ottimi strumenti di collaborazione e una gestione integrata di team e utenti, utile per agenzie e progetti più grandi.Eccellenti risorse di apprendimento
La Webflow University e l'ampia documentazione stabiliscono un nuovo standard per le piattaforme di apprendimento. Ci sono numerosi corsi, video tutorial e contenuti di aiuto integrati direttamente nell'editor.
Curva di apprendimento ripida, non adatto ai principianti
La complessità dello strumento, che richiede una comprensione dei concetti di web design come il box model, rende Webflow meno adatto per principianti e non esperti.Costi elevati
Webflow è relativamente costoso rispetto ad altri website builder, specialmente se si vogliono utilizzare funzioni CMS, e-commerce e altre funzionalità avanzate.Non ideale per blog ed e-commerce
Nonostante tutta la sua flessibilità, Webflow non può competere con piattaforme specializzate per blog ed e-commerce - e con un CMS aperto come WordPress.Disponibile solo in inglese
Una localizzazione in italiano si fa ancora attendere: l'interfaccia di Webflow e tutti i contenuti di supporto sono disponibili solo in inglese.
Facilità d'uso
| Registrazione e configurazione |
| 4.5/5 |
| Qualità dell'interfaccia utente |
| 12.5/15 |
| Prestazioni |
| 2.5/3 |
| App mobile | No | 0/2 |
Come promesso, Webflow è "più di un semplice costruttore di siti web", nel bene e nel male. L'interfaccia utente e il concetto generale di funzionamento sono molto più complessi rispetto ai classici costruttori di siti web, perché Webflow non nasconde né ignora la logica di programmazione, ma la trasforma in processi visivi. In cambio, l'editor di Webflow offre un controllo preciso sul layout, il design e i contenuti del tuo sito web.
Per il suo pubblico di riferimento - web designer e sviluppatori - Webflow è facile da usare, ma la piattaforma ha una curva di apprendimento ripida e non è adatta ai principianti che vogliono creare un sito web in modo rapido e semplice.

Webflow è un costruttore di siti web per utenti avanzati.
Registrazione Rapida e Gratuita
Con Webflow non solo è vantaggioso avere esperienza di programmazione, ma dovresti anche conoscere l'inglese. Una localizzazione in italiano della piattaforma non è ancora disponibile.
Se la barriera linguistica non è un problema, i primi passi sono semplici. Poiché Webflow offre un piano gratuito (parleremo dei prezzi più avanti), non devi inserire i dati di pagamento, ma puoi registrarti gratuitamente e senza impegno. Basta cliccare su "Start building" e seguire le istruzioni.

Qui inizia il tuo percorso con Webflow.
Dashboard e Workspace: Organizzazione Professionale
Dopo la registrazione, arrivi nella dashboard di Webflow. Qui puoi gestire i tuoi progetti di siti web e configurare le impostazioni generali per i tuoi siti e il tuo account.
In Webflow, ogni progetto ha la sua casa in uno Workspace. Si tratta semplicemente di uno spazio di lavoro digitale che puoi usare da solo o condividere con membri del team o clienti. Già qui diventa chiaro che Webflow non si rivolge necessariamente ai proprietari di piccoli negozi, ma piuttosto a web designer esperti che spesso gestiscono più progetti contemporaneamente.
Le funzioni e le impostazioni sono organizzate in modo chiaro nella dashboard:

Nella dashboard di Webflow gestisci i tuoi progetti.
- 1.
Workspace: Nel tuo workspace vedi elencati tutti i tuoi progetti Webflow. Puoi raggrupparli in cartelle e ordinarli alfabeticamente, per data di creazione o data dell'ultima modifica.
- 2.
Nuovo sito: Se il workspace è ancora vuoto, puoi creare il tuo primo sito web direttamente con il pulsante posizionato al centro.
- 3.
Navigazione superiore: Nel menu superiore trovi a sinistra alcune risorse di aiuto e un link al marketplace, dove puoi sfogliare app, template e altro. A destra trovi le impostazioni dell'account e del workspace.
- 4.
Barra laterale: Nel menu a sinistra puoi passare tra i tuoi workspace in alto e modificare le impostazioni del workspace selezionato.
La dashboard di Webflow è ben progettata e organizzata logicamente e offre un livello di gestione chiaro per diversi progetti e tipi di progetti. Se vuoi creare un solo sito web semplice, puoi ignorare la maggior parte delle impostazioni qui.
Il Tutorial Interattivo Facilita l'Inizio
Quando crei un nuovo sito web, ti viene data una scelta: puoi iniziare con un sito vuoto o selezionare un template che puoi poi modificare nell'editor di Webflow.
Inoltre, trovi un link a un tutorial interattivo molto ben fatto che spiega le funzioni più importanti dell'editor di Webflow con un approccio "learning by doing". In generale, la documentazione e i contenuti di aiuto in Webflow sono eccellenti (ne parleremo più avanti).

Il tutorial interattivo per principianti spiega come funziona l'editor di Webflow.
Programmazione Visualizzata nell'Editor No-Code
Una volta arrivati nell'editor, diventa chiaro che anche se Webflow vi permette di evitare il coding, non potete sfuggire completamente ai concetti complessi della programmazione.
Con un'interfaccia che ricorda Photoshop, programmate visivamente sul front-end, mentre il programma converte automaticamente le vostre azioni in codice nel back-end. In linea di principio, questo vale anche per altri costruttori di siti web, ma Webflow rimane molto più vicino alla filosofia della programmazione.
Anche nel costruttore dovete familiarizzare con il "modello a box", che gioca un ruolo importante nel web design: ogni elemento in Webflow si trova in un contenitore, in cui potete trascinare altri contenuti. Il sito web che ne risulta è quindi una collezione di diversi contenitori, impilati uno sopra e dentro l'altro.
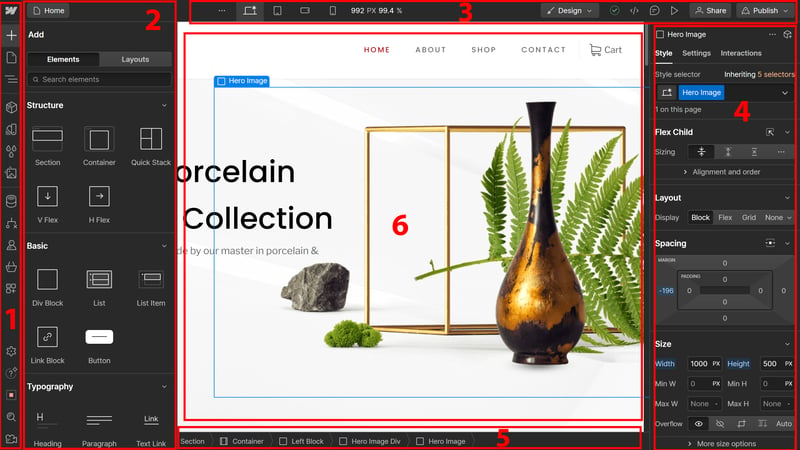
Ecco come è strutturato l'editor di Webflow:

- 1.
Barra degli strumenti sinistra: Qui trovate tutti gli strumenti e le funzioni per aggiungere e organizzare il layout e i contenuti del vostro sito - dagli elementi e componenti ai design, fino al CMS e alle app.
- 2.
Campi e funzioni: Quando selezionate una funzione nella barra degli strumenti, si apre un menu contestuale sulla destra. Se cliccate sul simbolo "più" per aggiungere un nuovo elemento al vostro sito, qui trovate la selezione degli elementi disponibili che potete trascinare sulla tela (6).
- 3.
Barra superiore: Nella barra del menu superiore trovate alcune opzioni di visualizzazione (Desktop, Tablet, Mobile), una funzione di anteprima e la possibilità di condividere e pubblicare il vostro sito.
Inoltre, potete passare tra modalità Design e modalità Editing: in modalità Editing si possono modificare solo i contenuti, non il design e il layout del sito. Questa funzione è pratica quando volete permettere solo la modifica dei contenuti a determinati membri del team - per esempio ai copywriter. - 4.
Barra inferiore: La barra inferiore mostra la gerarchia dell'elemento attualmente selezionato. Per esempio, quando cliccate su un'immagine del vostro sito, viene mostrato esattamente in quale blocco, contenitore e sezione si trova.
- 5.
Barra degli strumenti destra: Nella barra degli strumenti a destra potete fare impostazioni dettagliate per i singoli elementi. Le opzioni sono divise nelle schede "Stili", "Impostazioni" e "Interazioni".
- 6.
Tela del sito web: Al centro vedete sempre un'anteprima dal vivo del vostro sito. Qui potete selezionare, modificare e spostare gli elementi.
Una ripida curva di apprendimento che ripaga
La curva di apprendimento di Webflow è molto più ripida rispetto ai classici costruttori di siti web come Wix o Squarespace. Se non avete familiarità con il modello a box, le gerarchie, il floating e altri concetti base del web design, l'editor vi metterà particolarmente alla prova all'inizio.
Ma facilità per i principianti e facilità d'uso sono due cose diverse. Webflow è facile da usare per il pubblico a cui si rivolge: chi ha interiorizzato i concetti chiave e l'interfaccia ottiene un ambiente di lavoro intuitivo che permette un controllo preciso su ogni elemento di design e offre molta più libertà creativa rispetto ai normali costruttori di siti web.
Quanto è facile da usare Webflow? Dipende dal tipo di utente. È importante capire che Webflow non è un costruttore di siti web drag-and-drop a prova di errore che vuole rendere la creazione di siti web il più semplice possibile. La piattaforma quindi non è realmente in competizione con i costruttori "classici", che sono molto più intuitivi per i principianti.
Webflow è piuttosto uno strumento di design con cui potete creare codice complesso in modo visuale. Chi cerca questo e comprende i concetti di programmazione come il modello a box - o è disposto a impararli - trova in Webflow uno strumento facile da usare che, nonostante la sua complessità, offre un controllo intuitivo e preciso.
Template & Design
| Numero e varietà dei modelli |
| 3.5/4 |
| Qualità dei templates | La maggior parte dei templates sono moderni e di alta qualità. | 2.5/3 |
| Numero di elementi | 12/16 Molti altri elementi che non sono nella nostra lista di confronto | 3/4 |
| Qualità degli elementi | Gli elementi sono di buona qualità e funzionali | 3/3 |
| Numero di template di pagina e di sezione | 7/12 modelli | 1.75/3 |
| Qualità dei template di pagina e sezione | I modelli di sezione esistenti sono ben progettati, ma potrebbero esserci più opzioni di layout predefinite | 2.5/3 |
| Opzioni di personalizzazione dei design | Opzioni di personalizzazione molto dettagliate, quasi illimitate, perché si lavora vicino al codice - solo visivamente | 3/3 |
| Design reattivo |
| 2/2 |
| Navigazione | Navigazione molto flessibile possibile, anche strutture più profonde. | 1/2 |
| Vero drag-and-drop | Il drag-and-drop è presente, ma piuttosto tecnico - non un "trascinamento libero" come ad esempio in Wix | 0.5/1 |
| Modifica HTML e CSS | Sì | 1/1 |
| Possibilità di cambio del template | No | 0/1 |
Nel design è dove la complessità di Webflow dà i suoi frutti. Mentre i classici costruttori di siti web limitano le possibilità di personalizzazione a poche impostazioni predefinite all'interno di un quadro prestabilito, con Webflow puoi configurare in dettaglio ogni attributo di tutti gli elementi e quindi personalizzare il design in modo granulare.
Tuttavia, questo richiede molto più lavoro manuale rispetto ad altri costruttori di siti web. Sono comunque disponibili alcuni template ed elementi predefiniti.
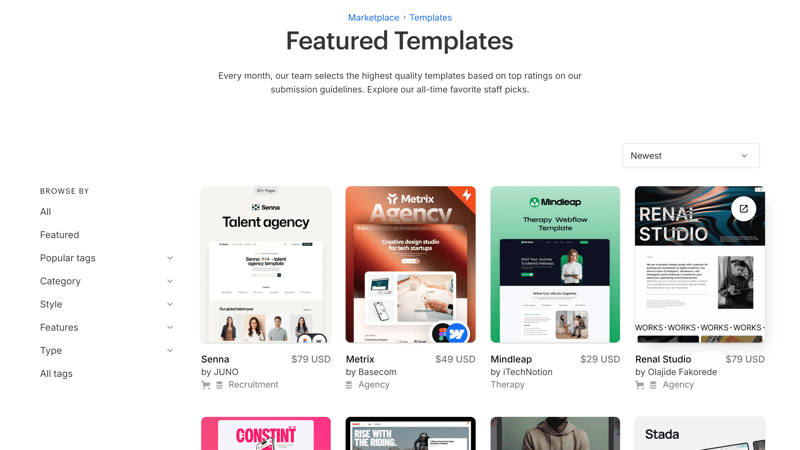
Più di 1.500 Template - di cui 50 Gratuiti
Webflow offre più di 1.500 template, di cui 50 erano gratuiti al momento del test. I template premium costano (una tantum) tra 29 e 129 USD.
Ci sono template per tutti i tipi di siti web: portfolio, blog, eventi, servizi e altro ancora. Puoi filtrarli non solo per settore e categoria, ma anche per preferenze di stile e funzionalità. A seconda del tipo di sito web, funzionalità come pagine dinamiche con CMS o negozi, in cui devi solo aggiungere i prodotti, sono già preimpostate.

Webflow offre più di 1.500 template tra cui scegliere.
Con la scelta di un template non sei vincolato a un design fisso che - come con altri costruttori di siti web - può essere personalizzato solo minimamente. I template di Webflow sono progettati per essere flessibili fin dall'inizio e offrono diverse opzioni di layout tra cui scegliere già all'inizio.
La qualità varia naturalmente, ma la maggior parte dei template sono di alta qualità. La maggior parte dei template appaiono contemporanei e moderni, con linee pulite, palette di colori attraenti e layout ben strutturati.
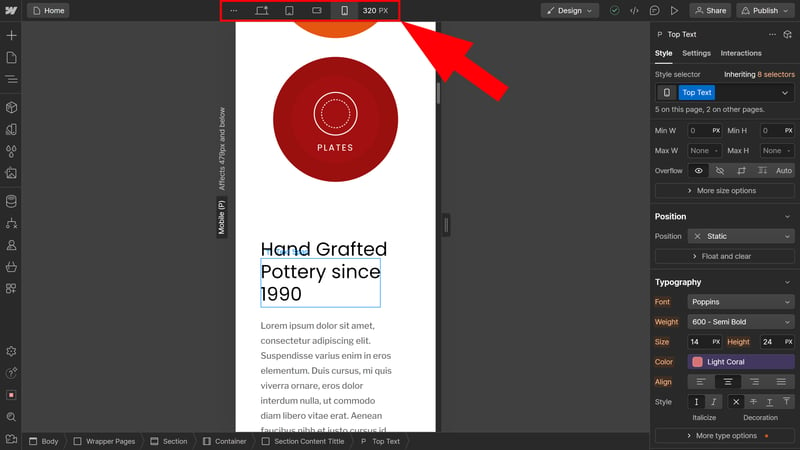
Design Responsive per Tutti gli Schermi
I template di Webflow sono fondamentalmente "responsive", cioè ottimizzati per la visualizzazione su diversi dispositivi. Non dovete però affidarvi ciecamente a questo, potete personalizzare ampiamente questa visualizzazione usando i cosiddetti breakpoint.
I breakpoint sono punti specifici in cui il design "si spezza" per adattarsi a schermi di diverse dimensioni. In Webflow, potete passare tra sette breakpoint diversi nella barra superiore, che include la visualizzazione desktop e naturalmente anche quella per tablet e smartphone (in verticale e orizzontale).

Nella barra superiore potete passare tra i diversi breakpoint.
Le impostazioni di stile vengono automaticamente trasferite dal breakpoint primario, cioè la visualizzazione desktop, alle altre visualizzazioni. Potete però sovrascrivere queste impostazioni predefinite modificando gli attributi di elementi specifici direttamente nel breakpoint.
Quindi, se modificate la dimensione del carattere di un blocco di testo o il colore di sfondo di un blocco nella scheda "Style" mentre vi trovate nel breakpoint mobile, questi attributi cambieranno solo in quel breakpoint.
In questo modo potete regolare in dettaglio la visualizzazione su diversi dispositivi e dimensioni dello schermo, assicurandovi che nessun elemento sia fuori posto.
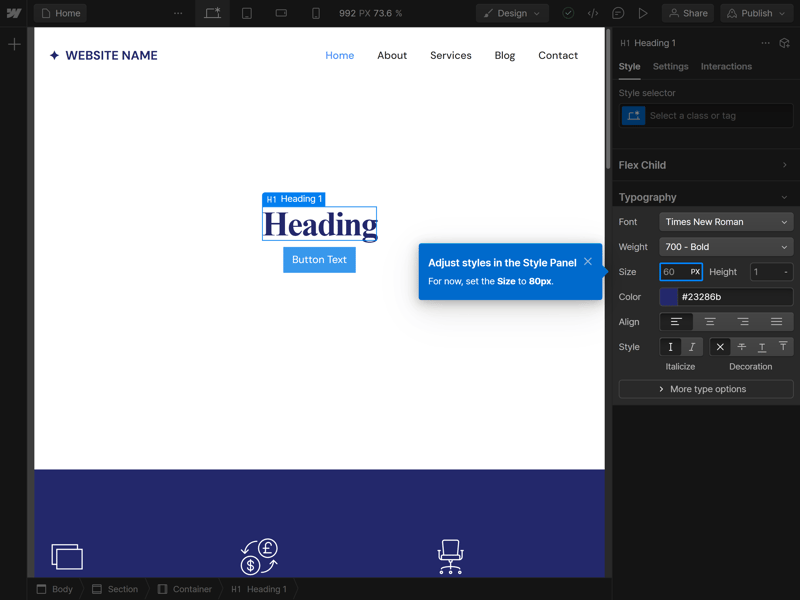
Enorme Libertà di Design fino all'Ultimo Dettaglio
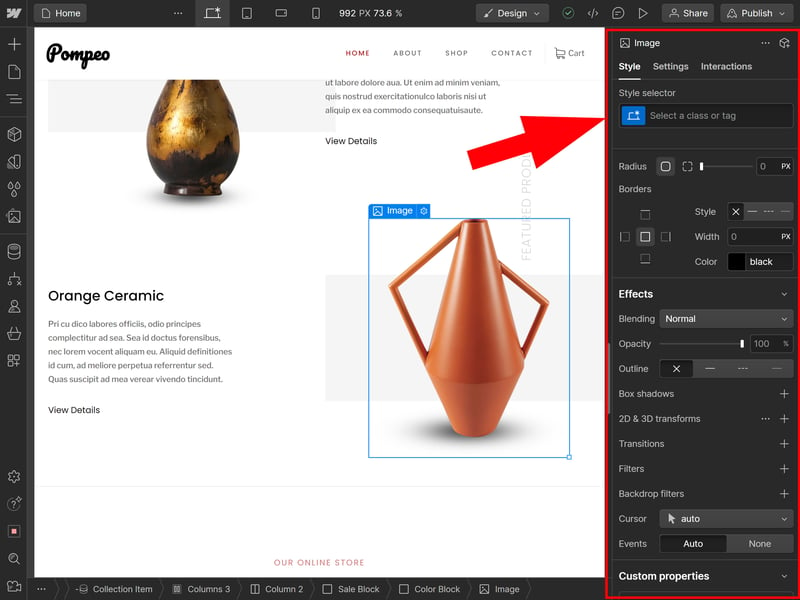
Nel designer di Webflow potete modificare in modo completo praticamente tutti gli elementi del vostro sito web - che si tratti di colori, sfondi, bordi, posizioni o spazi vuoti. È anche possibile configurare effetti per rendere i contenuti più dinamici.
La maggior parte delle personalizzazioni si effettua con la cassetta degli strumenti di design sulla destra. Qui troverete nella scheda "Style" molte aree in cui potete modificare specifiche proprietà CSS, come layout, dimensioni, posizione, tipografia ed effetti.

Non adatto ai principianti: con Webflow hai completa libertà creativa, ma la modifica non è intuitiva come con altri costruttori drag-and-drop.
Vale la pena dare un'occhiata anche alla scheda "Interactions". Qui puoi creare animazioni personalizzate, come animazioni di scorrimento parallasse o effetti al passaggio del mouse.
Per evitare di dover modificare ogni elemento singolarmente, ci sono le "Classes". Queste sono impostazioni di stile che devi definire una sola volta e poi puoi applicare a tutti gli elementi che desideri.
Pagine e Sezioni: Solo i Template Essenziali
Webflow non ha template per pagine - almeno non nel senso tradizionale. Puoi creare i tuoi template da riutilizzare nei tuoi progetti. Tuttavia, non ci sono template preimpostati per pagine complete, come portfolio o pagine "Chi siamo". Con Webflow, quindi, dovrai progettare molto da zero.
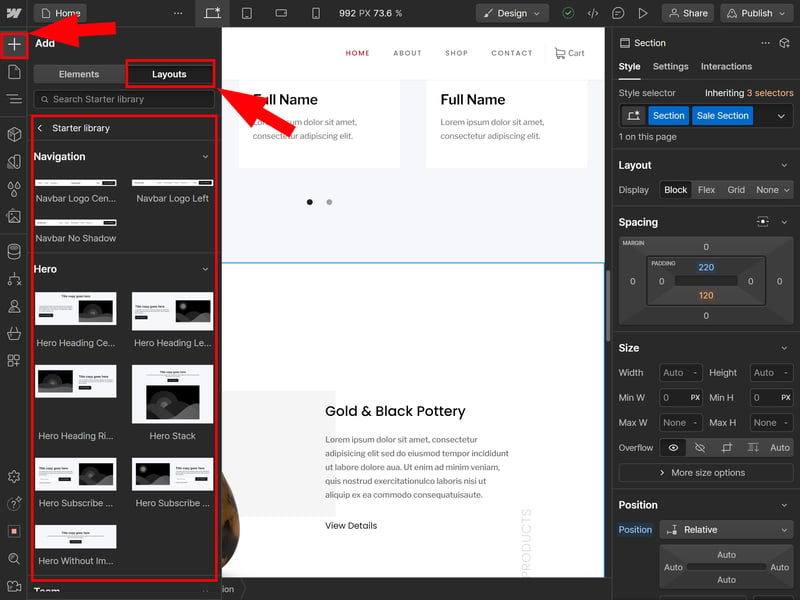
Webflow ha però fornito alcuni template per sezioni. Li trovi sotto "Add Elements" nella scheda "Layout" nella "Starter Library".

Webflow fornisce alcuni layout predefiniti per le sezioni.
Sono inclusi i tipi di "Section" più importanti: ci sono sezioni per aree hero, testimonianze, sezioni team, listini prezzi, gallerie di immagini e altro. In ogni categoria trovi diversi layout.
Rispetto ad altri costruttori di siti web, il numero di template per sezioni è limitato. Dopotutto, Webflow si rivolge agli utenti che preferiscono creare da soli. Qui puoi vedere un confronto dei template per sezioni disponibili in Webflow:
 Webflow |  SITE123 |  Wix |  Squarespace |  Webnode |  Webador |  Strikingly |  Hostinger |  Jimdo |  GoDaddy |  IONOS |  Weebly | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Intro | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Über uns | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Funzionalità | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Preisgestaltung | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Testimonials | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ |
| Logos | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Promo-Aktion | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Newsletter | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ |
| FAQ | ✗ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Team | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✓ |
| Portfolio | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Kontakt | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Summe | 7 | 12 | 10 | 10 | 9 | 9 | 8 | 8 | 7 | 7 | 5 | 4 |
Ampia Selezione di Elementi
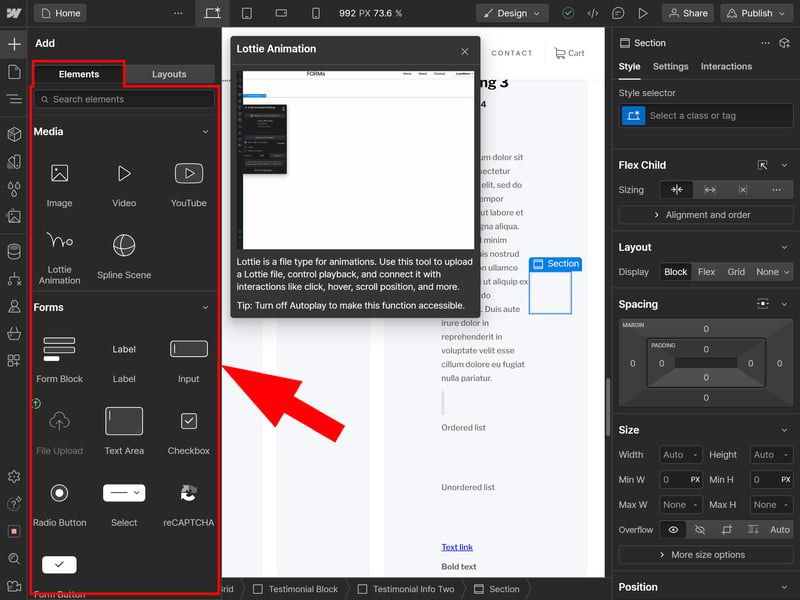
Per quanto riguarda gli elementi che puoi posizionare sulla tua tela del sito web, Webflow è molto più avanzato. Questi sono divisi in categorie come "Tipografia", "E-commerce" e "Media". Nella categoria Struttura trovi anche contenitori e stack per strutturare il layout della tua pagina.
Pratico: quando passi il mouse su un elemento, appare un punto interrogativo. Cliccaci sopra per trovare una breve spiegazione dell'elemento, spesso anche con un video.

La gamma di elementi che puoi posizionare sul tuo sito web è ampia.
Webflow ha pensato agli elementi più importanti. La completezza qui non è così importante come in altri costruttori di siti web - dopotutto, puoi costruire da solo gli elementi per i quali non esiste un modello standard.
Per esempio, puoi creare un elemento a fisarmonica, utile per le FAQ, personalizzando l'elemento a discesa con le interazioni.
Qui puoi vedere gli elementi offerti di default a confronto:
 Webflow |  Wix |  Squarespace |  Webador |  Weebly |  SITE123 |  GoDaddy |  Webnode |  Hostinger |  Strikingly |  Jimdo |  IONOS | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Layout | ||||||||||||
| Liste | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabelle | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabs | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Akkordeon | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Modal / Lightbox | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Medien | ||||||||||||
| Audio-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Video-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Galerie | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Slider | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Vorher/Nachher | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Interaktiv | ||||||||||||
| Formular | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ |
| Karte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Kalender | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Diagramm | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Suche | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Eigener Code | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ |
| Summe | 12 | 13 | 13 | 11 | 9 | 7 | 7 | 6 | 6 | 5 | 5 | 4 |
Foto e Modifica Immagini in Webflow
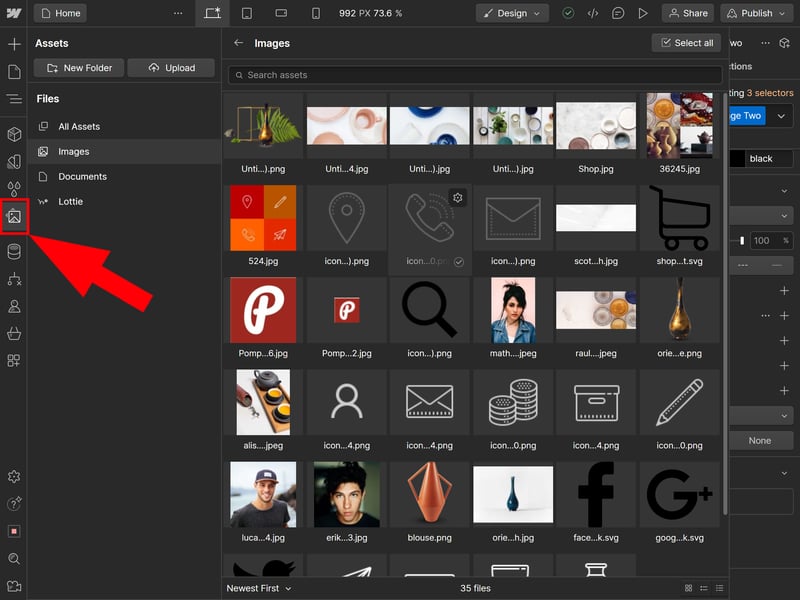
Trovi la tua libreria di foto e media nella sezione "Assets" nella barra degli strumenti a sinistra. Qui sono elencate tutte le tue immagini e documenti, che puoi organizzare in cartelle e sfogliare usando la funzione di ricerca.
Purtroppo non c'è integrazione con le foto stock. Ogni template viene fornito con alcune immagini e icone, ma Webflow di per sé non offre molto materiale fotografico e video. In compenso, Webflow offre - come previsto - molte impostazioni di design che puoi applicare, come filtri o ombre.

Non abbiamo ancora presentato tutti gli strumenti di design, ci vorrebbe un libro intero. Basti sapere che con Webflow hai davvero un controllo completo sul design del tuo sito web, fino al minimo dettaglio.
Webflow è un potente strumento di design che semplifica la creazione di siti web automatizzando complessi processi di codifica in background. Questo ti permette di creare siti web accattivanti con codice pulito senza dover programmare.
Le possibilità offerte da Webflow sono enormi rispetto ai tipici costruttori di siti web. Hai il controllo completo su ogni dettaglio del design e puoi progettare il tuo sito web esattamente come desideri. Tuttavia, questa libertà comporta anche meno modelli predefiniti e scorciatoie rispetto ai costruttori più semplici.
Questo significa che devi progettare di più da solo e puoi commettere alcuni errori se non conosci abbastanza i principi del web design. Per designer e sviluppatori - e tutti coloro che vogliono diventarlo - Webflow offre una piattaforma potente e flessibile che offre molte più possibilità rispetto ai tradizionali costruttori di siti web.
Funzionalità Avanzate
| Numero di funzioni avanzate | 7/10 funzioni | 3.5/5 |
| Funzionalità del blog |
| 1.5/3 |
| Funzioni di e-commerce | 9/12
| 3.5/5 |
| Funzionalità SEO | 8/8 funzioni | 4/4 |
| Funzioni di marketing | - | 0/3 |
| Siti web multilingue | Nessuna funzione dedicata, necessarie molte personalizzazioni manuali | 0/1 |
| App Store con estensioni | Sì, ampia selezione di app | 3/3 |
| Gestione utenti e ruoli | Sì | 1/1 |
Webflow combina le funzionalità di un costruttore di siti web con quelle di un sistema di gestione dei contenuti (CMS). Quindi non puoi solo creare siti web semplici, ma anche realizzare progetti più complessi con requisiti personalizzati. Tuttavia, chi cerca principalmente una piattaforma per e-commerce o blog potrebbe non trovare in Webflow la soluzione migliore.
CMS per Blog, Portfolio e Altro
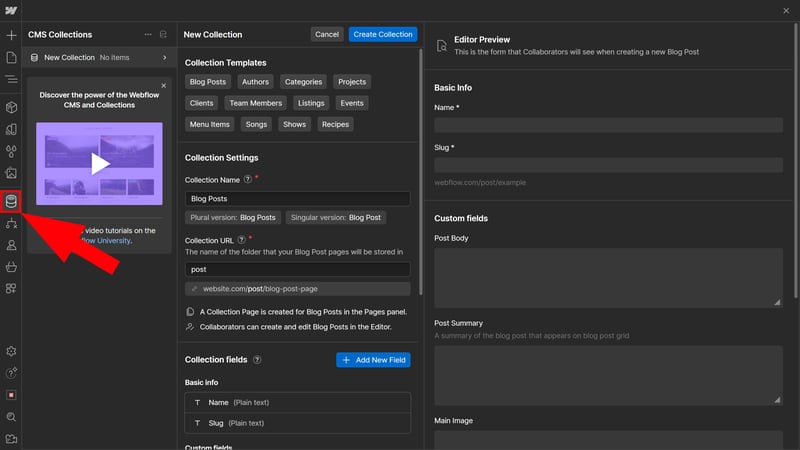
Nel CMS di Webflow puoi creare "Collections" per organizzare centralmente diversi tipi di contenuti. Ogni Collection è composta da vari campi (ad esempio campi di testo, immagini, interruttori, colori) che puoi scegliere tu stesso.
Per esempio, puoi configurare una "Collection Blog" che contiene campi per titoli, permalink e contenuti. Una "Collection Autori" potrebbe invece contenere campi per foto, biografie brevi o link ai social media dei membri del team. Queste Collections possono essere collegate tra loro, per esempio per associare i post del blog a specifici autori.

Con il CMS di Webflow puoi organizzare contenuti come post del blog, progetti, eventi, ricette e altro ancora.
Non devi definire tutte le collezioni e i loro campi da solo. Per alcuni tipi di collezioni, come blog, clienti o membri del team, ci sono "Template di Collezione" in cui i campi personalizzati sono già preselezionati.
Gestione Flessibile dei Contenuti - Ma Non Ideale per i Blogger
Grazie al CMS integrato, Webflow è molto flessibile nella creazione e presentazione di contenuti strutturati. Non sei limitato - come con altri costruttori di siti - alle funzioni ristrette delle piattaforme di blogging o dei template per portfolio, ma hai molta più libertà sia nei contenuti che nel design.
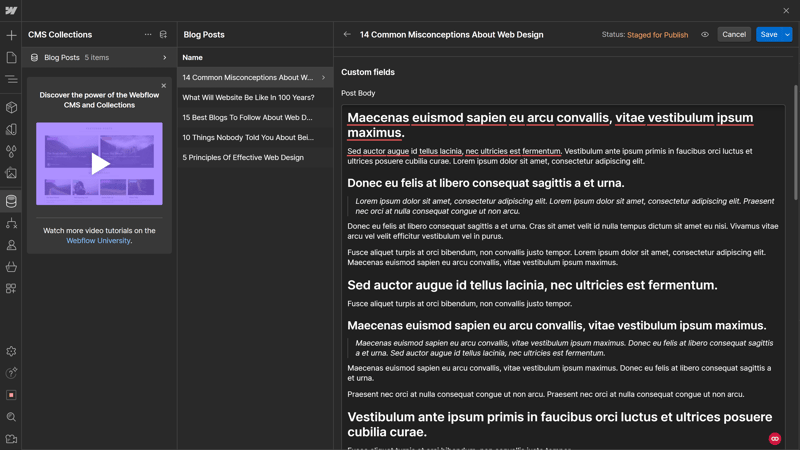
Questa flessibilità ha però anche degli svantaggi, perché Webflow non è la soluzione ideale per tutti gli scopi. Come piattaforma di blogging, per esempio, WordPress è molto più flessibile, dato che l'editor dei post di Webflow è piuttosto spartano e manca di opzioni di formattazione avanzate.

Purtroppo l'editor del blog di Webflow delude.
Per alcune funzioni specifiche del blog, come i commenti, Webflow non offre soluzioni integrate. Quindi devi affidarti ad app di terze parti per integrare queste funzioni.
SEO in Webflow: Tutto Quello che Serve
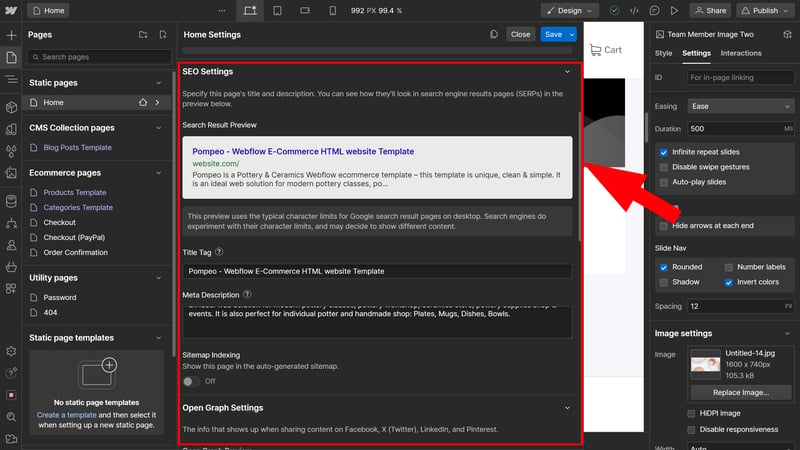
Dal punto di vista SEO, Webflow è ben attrezzato. Puoi modificare direttamente nel menu della pagina i titoli SEO e le meta descrizioni, assegnare URL personalizzati e specificare se la pagina selezionata deve essere indicizzata nella sitemap generata automaticamente o no.

Poiché Webflow permette di accedere direttamente al codice, supporta anche molte funzioni avanzate. È possibile modificare il file robots.txt e aggiungere dati strutturati. Quest'ultimo processo è però un po' laborioso rispetto a piattaforme come WordPress a causa della mancanza di plugin.
Ecco un confronto delle funzioni SEO di Webflow:
 Webflow |  Wix |  Squarespace |  Strikingly |  Hostinger |  Weebly |  Webnode |  Webador |  SITE123 |  IONOS |  Jimdo |  GoDaddy | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| URL je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Title je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Noindex für einzelne Seiten | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Strukturierte Daten einbauen | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| robots.txt bearbeiten | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Automatische Sitemap | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 301-Weiterleitungen anlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Search Console verbinden | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Summe | 8 | 8 | 7 | 6 | 6 | 5 | 5 | 5 | 5 | 4 | 3 | 1 |
Webflow E-commerce: Più Apparenza che Sostanza
Siamo rimasti un po' delusi dalla piattaforma e-commerce di Webflow - ma questo è anche dovuto alle alte aspettative che Webflow ha creato.
In linea di principio, Webflow offre quasi tutto ciò che ci si aspetta dai sistemi di e-commerce dei costruttori di siti web che non sono principalmente pensati per l'e-commerce. Puoi creare prodotti - fisici o digitali - e fornire tutte le descrizioni importanti. Sono possibili anche varianti di prodotto e categorie per organizzare i tuoi prodotti.
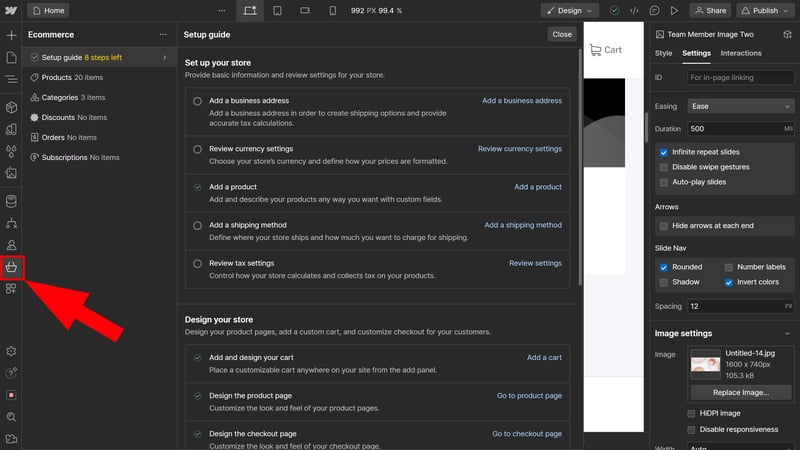
Inoltre, una specie di tutorial con checklist ti guida passo dopo passo verso il tuo negozio online completo. Webflow ti spiega quali informazioni inserire e quali elementi aggiungere per ottenere un negozio completamente funzionante.

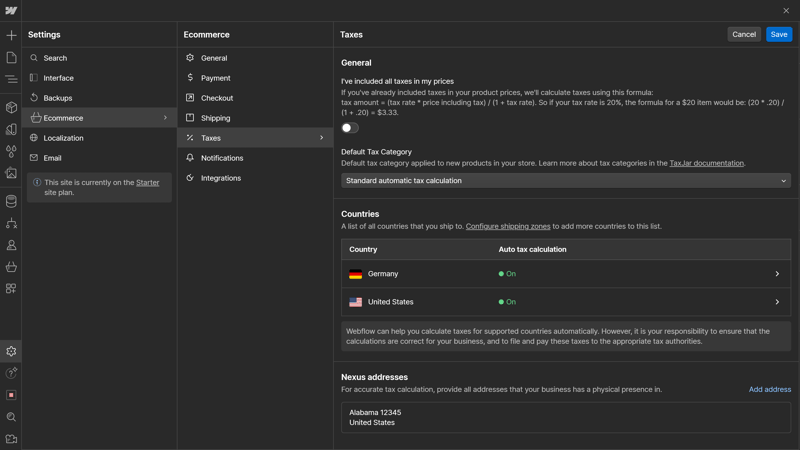
Una guida di configurazione ti aiuta a impostare il tuo negozio.
Webflow supporta i gateway di pagamento Stripe e PayPal; devi definire tu stesso le zone e i costi di spedizione. Le tasse vengono calcolate automaticamente in base alla posizione del negozio e dell'acquirente, ma dovresti sempre verificare che tutto sia corretto - alcuni utenti nel forum di Webflow segnalano calcoli errati.
Con sistemi dedicati all'e-commerce come Shopify o WooCommerce, Webflow non può competere. Mancano completamente molte funzioni, come gli account cliente, funzioni di consegna avanzate (ad esempio il ritiro) o la possibilità di gestire un negozio con più valute.
Inoltre, Webflow sembra non aver aggiornato la sua piattaforma e-commerce da molto tempo, a differenza di molte altre funzionalità del costruttore di siti.

Come sempre, Webflow eccelle nel design: per quanto riguarda la presentazione e il layout delle pagine del negozio e dei prodotti, avete la solita grande libertà creativa.
L'e-commerce di Webflow può essere sufficiente per piccoli negozi, ma è piuttosto limitato rispetto ai veri sistemi di e-commerce.
Qui potete vedere le funzionalità e-commerce di Webflow a confronto:
 Webflow |  Wix |  Squarespace |  IONOS |  GoDaddy |  Weebly |  Strikingly |  SITE123 |  Hostinger |  Webador |  Webnode |  Jimdo | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Verkaufsmöglichkeiten | ||||||||||||
| Physische Produkte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Digitale Produkte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Produkt-Abos | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Kurse | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Dienstleistungen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Mitgliedschaft | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Gestione del prodotto | ||||||||||||
| Produktkategorien | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ |
| Produktvarianten | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Produktfilter | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ |
| sonstiges | ||||||||||||
| Produktrezensionen | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Rabattcodes | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Rabatt-Regeln | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 9 | 12 | 12 | 10 | 10 | 9 | 9 | 7 | 6 | 5 | 4 | 3 |
Webflow per Team: Lavoro Collaborativo negli Spazi di Lavoro
Webflow è progettato per la collaborazione fluida dei team. La collaborazione avviene nei cosiddetti spazi di lavoro: ogni spazio di lavoro è un'area separata dove i membri del team possono lavorare insieme ai progetti. Per questo dovete pagare per ogni licenza utente (i costi di hosting dei vostri siti web non sono ancora inclusi nelle tariffe degli spazi di lavoro).
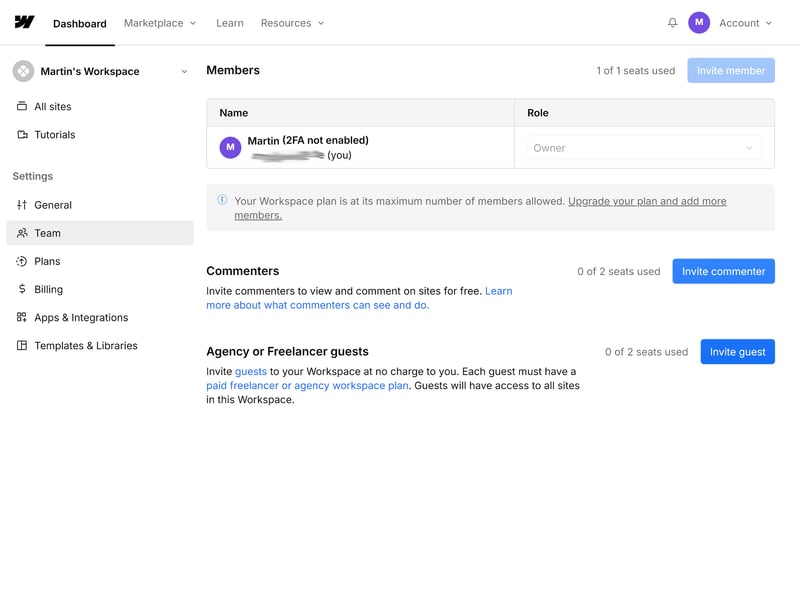
Potete gestire i membri del vostro team nella dashboard di Webflow. Qui potete anche assegnare diversi ruoli utente, a seconda del piano. Potete decidere quali utenti devono avere diritti di design, modifica o commento su quali pagine. È anche possibile invitare ospiti (gratuiti), come freelance o clienti. Non pagate nulla neanche per gli utenti che possono solo commentare.

La gestione del team in Webflow.
Le funzioni per team in Webflow non sono quindi un semplice extra come in altri costruttori di siti, ma sono integrate perfettamente nei processi di design e modifica della piattaforma.
Altre Funzioni di Webflow
Naturalmente Webflow ha molte altre funzioni utili che non possiamo esaminare tutte in dettaglio. Ecco una piccola selezione:
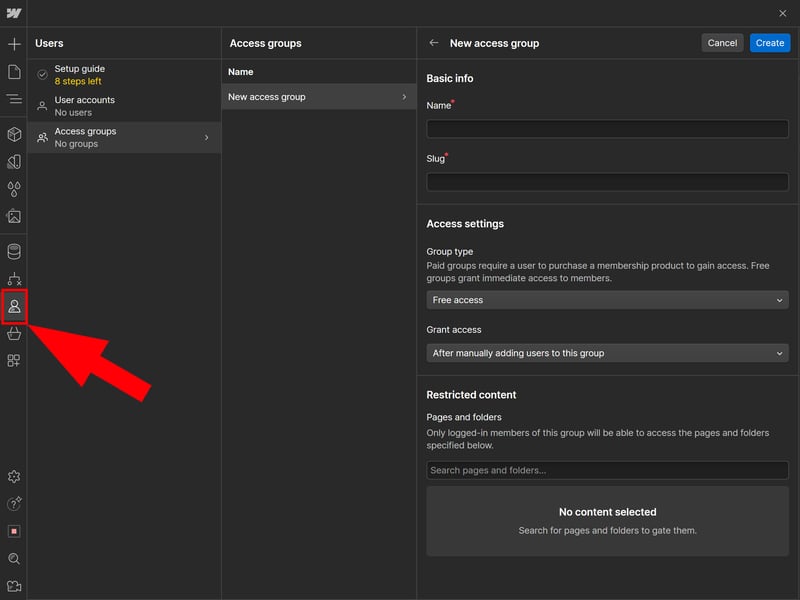
Account utente: Nell'area "User" puoi aggiungere utenti, configurare funzioni di accesso e controllare l'accesso a determinate pagine attraverso gruppi di controllo accessi, per fornire contenuti esclusivi a specifici gruppi di utenti. Questo serve anche alla monetizzazione, poiché puoi offrire abbonamenti a pagamento.

Crea "Access Groups" per dare a specifici gruppi di utenti l'accesso a contenuti selezionati del tuo sito web.
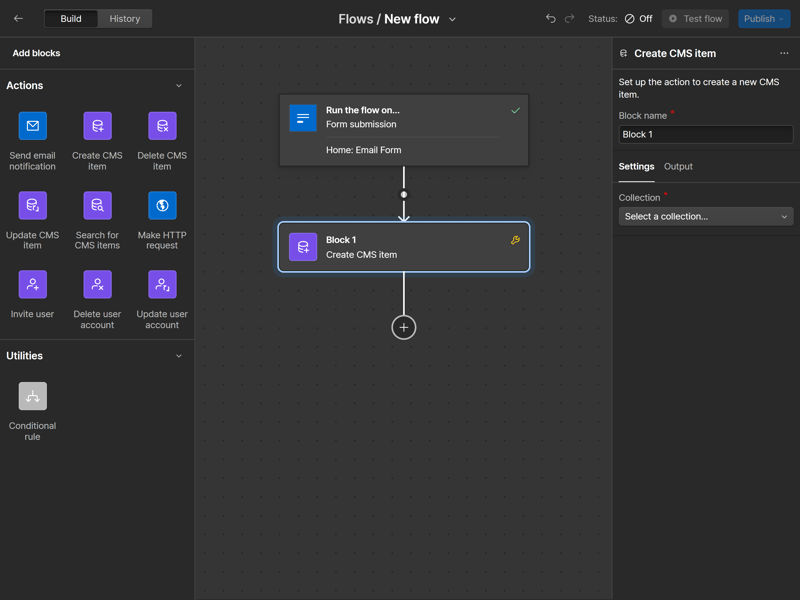
Automazioni: Nel menu "Logic" puoi creare flussi di lavoro automatizzati basati su trigger e azioni. Per esempio, puoi specificare che un determinato oggetto CMS venga creato automaticamente quando viene compilato un modulo sul tuo sito web.

Automatizza i processi con la funzione "Logic".
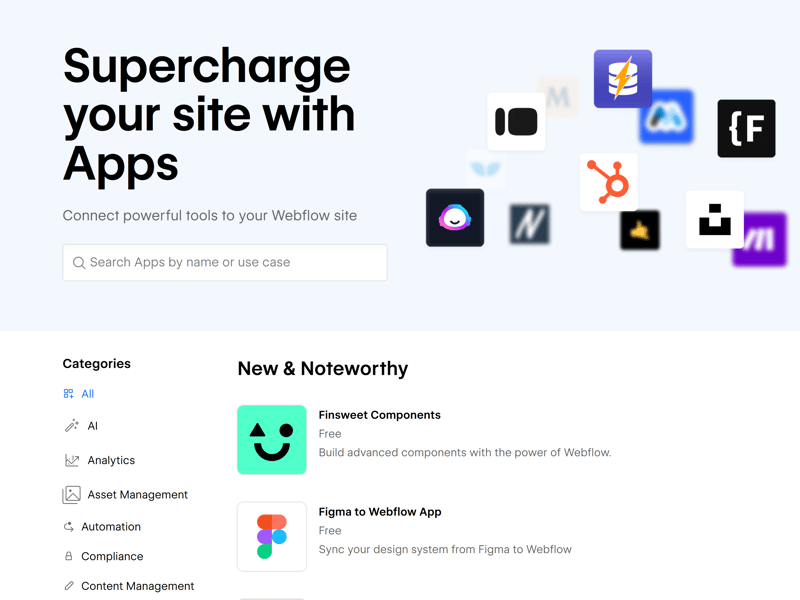
App: Webflow ha ora anche un proprio mercato di app, dove puoi sfogliare e installare integrazioni con pochi clic. La selezione è molto ampia ed è suddivisa in categorie come "Supporto clienti", "Conformità", "Marketing" o "Localizzazione".

Il mercato delle app di Webflow.
La gamma di funzioni di Webflow è quindi enorme - e per la maggior parte delle funzioni per cui non ci sono strumenti integrati o template, di solito puoi costruirle in altro modo usando le funzioni CMS, le integrazioni e gli automatismi.
La portata e l'implementazione di alcune funzioni, come il blogging o l'e-commerce, non sono sempre intuitive e potenti come su altre piattaforme. Webflow è quindi un tuttofare che non eccelle in tutto allo stesso modo.
Ecco una panoramica delle funzioni avanzate di Webflow:
 Webflow |  Wix |  Squarespace |  SITE123 |  Weebly |  Strikingly |  Jimdo |  IONOS |  Hostinger |  Webnode |  GoDaddy |  Webador | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Blog erstellen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ |
| Content verwalten (CMS) | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Produkte verkaufen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Dienstleistungen anbieten | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Kurse erstellen | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Veranstaltungen organisieren | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Speisekarte erstellen | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Reservierungen annehmen | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ |
| Mitgliederbereich erstellen | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Forum erstellen | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 7 | 10 | 9 | 6 | 5 | 5 | 4 | 4 | 4 | 3 | 3 | 2 |
Come promesso, Webflow è "più di un costruttore di siti web": la combinazione di web design e gestione dei contenuti, insieme a molte altre funzioni e strumenti di collaborazione completi, offre possibilità che i classici costruttori di siti web semplicemente non possono fornire. Praticamente ogni desiderio per un sito web può essere realizzato.
Qui Webflow cerca di confrontarsi con WordPress - ma il confronto non è sempre vantaggioso. Le funzioni di blogging o e-commerce incluse non possono competere con soluzioni dedicate o con la flessibilità di una piattaforma aperta come WordPress.
Nonostante ciò, Webflow è una piattaforma incredibilmente versatile che offre molte più possibilità rispetto a Wix e simili. Tuttavia, dovresti informarti in anticipo se è davvero ideale per le tue esigenze.
Assistenza
| Documentazione | Documentazione molto buona, piattaforma di apprendimento completa. | 2/2 |
| Canali di supporto | E-mail Chat | 2/2 |
| Disponibilità | 2 ore | 1.5/2 |
| Qualità delle risposte | Risposte rapide, buone e dettagliate con informazioni aggiuntive | 2/2 |
| Recensioni dei clienti sui portali di recensioni | Equilibrato - il supporto non è né prevalentemente lodato né criticato | 1/2 |
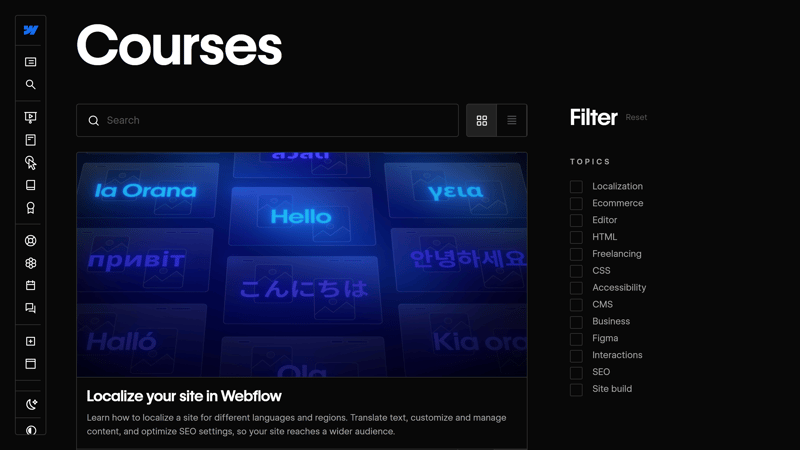
L'area di supporto di Webflow è eccellente. La Webflow University stabilisce, secondo noi, lo standard di come dovrebbero essere i tutorial oggi. In questa università online ci sono centinaia di corsi e video, organizzati logicamente in lezioni progressive, con cui puoi imparare passo dopo passo le funzioni di Webflow, ma anche i principi generali del web design e della programmazione.
Spesso non è necessario passare dal designer all'area di supporto, perché Webflow ha integrato perfettamente molti contenuti di aiuto e spiegazioni nell'interfaccia. Tramite il pulsante della fotocamera in basso a sinistra, puoi accedere a un elenco di video tutorial disponibili. Anche il tutorial interattivo per principianti è ben fatto, anche se Webflow potrebbe offrirne di più.

Nella Webflow University trovi tutti i tipi di corsi e tutorial, ma come sempre solo in inglese.
Oltre alla Webflow University, ci sono molti altri contenuti di supporto, dagli e-book ai blog, dai webinar a una documentazione completa. C'è anche un forum dove puoi interagire con altri membri della community Webflow.
Supporto Diretto di Webflow
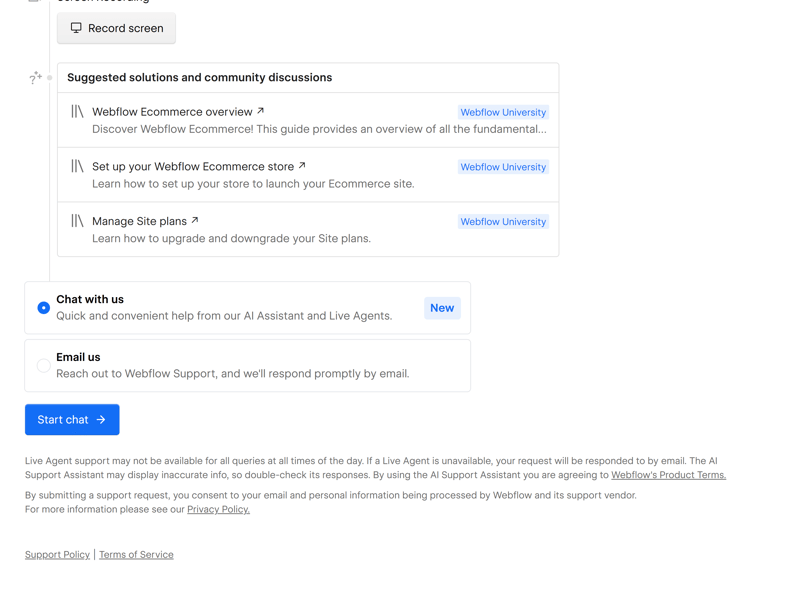
Se hai bisogno di assistenza personale, puoi contattare il team di Webflow via email o chat dal vivo. Nel modulo di contatto puoi descrivere il tuo problema e caricare screenshot o video che lo illustrano. Puoi anche selezionare direttamente il workspace e il progetto del sito web in questione.

Il supporto diretto è disponibile via chat ed email.
Con il supporto standard, Webflow si impegna a rispondere alle domande in meno di 24 ore. Nel nostro caso, le risposte sono sempre arrivate molto più velocemente: di solito dopo due o tre ore. Se acquisti un workspace a pagamento per il tuo team, ricevi supporto prioritario.
Nella chat risponde inizialmente l'assistente AI, ma se non riesce a rispondere in modo soddisfacente alle tue domande, puoi essere messo in contatto con operatori reali.
Nel supporto, Webflow è davvero esemplare. La Webflow University stabilisce un nuovo standard per le piattaforme di apprendimento, con una ricchezza di corsi e tutorial ben strutturati, e molti aiuti sono integrati direttamente nell'interfaccia.
Per l'assistenza diretta sono disponibili email e chat dal vivo, e le risposte sono - nella nostra esperienza - rapide e dettagliate. Ci manca solo il supporto telefonico.
Prezzi
| Versione gratuita | Sì, illimitato | 2/2 |
| Prezzo per sito semplice | 151 € | 1/3 |
| Prezzo per sito con negozio | 313 € | 0/3 |
| Dominio incluso nel prezzo | Sì | 1/1 |
| Posta elettronica inclusa nel prezzo | No | 0/1 |
La struttura tariffaria di Webflow sembra più complessa di quanto non sia. Fondamentalmente, ci sono due tipi di tariffe:
- 1.
Tariffe per siti si applicano ai singoli siti web. Se vuoi creare e pubblicare un sito web, hai bisogno di una tariffa per siti per ospitarlo su un dominio personalizzato
- 2.
Tariffe per workspace sono tariffe per team che lavorano insieme ai progetti. Puoi aggiungere utenti, accedere a strumenti di collaborazione e gestire più progetti di siti web in un account. Tuttavia, per pubblicare questi siti con un dominio personalizzato, sono necessarie le tariffe per siti.
In entrambe le categorie ci sono diversi piani con risorse e funzionalità differenti. Puoi scegliere tra tre piani a pagamento per siti web e tre per e-commerce, oltre a vari piani Workspace per team interni o freelance e agenzie.
Webflow offre anche piani gratuiti - sia per i Workspace che per i siti web. Ogni utente inizia con un Workspace gratuito che supporta un solo utente e un piano siti gratuito che permette di pubblicare un sito web con fino a due pagine statiche su un dominio webflow.io.
Per le aziende sono disponibili piani Enterprise speciali, personalizzati individualmente.
Una panoramica aggiornata dei piani Webflow è disponibile qui:
| Free | Website Basic | Website CMS | |
|---|---|---|---|
| Prezzo per mese | 0,00 € | da 12,07 € | da 19,83 € |
| Durata del contratto (mese) | 0 | 1 - 12 | 1 - 12 |
| Incluso | |||
| Spazio di archiviazione (GB) | illimitato | illimitato | illimitato |
| Numero di pagine | 2 | 150 | 150 |
| Traffico (GB) | 1 | 50 | 200 |
| Dominio personalizzato | ✗ | ✓ | ✓ |
| Domini inclusi | 0 | 0 | 0 |
| Funzionalità | |||
| Senza pubblicità | ✗ | ✓ | ✓ |
| Blog | ✓ | ✗ | ✓ |
| E-commerce | ✗ | ✗ | ✗ |
| Prodotti | - | - | - |
Confronto Prezzi Webflow: Relativamente Costoso
È importante capire come si posiziona Webflow rispetto ad altri costruttori di siti web in termini di prezzo. Per rendere i piani confrontabili, esaminiamo i costi in due scenari specifici:
Confronto prezzi 1: Sito web semplice, senza pubblicità, possibilità di dominio personalizzato
Già il piano Basic, il piano più economico di Webflow per i siti web, è relativamente costoso. In questo piano non hai accesso alle funzioni CMS, il che limita notevolmente le funzionalità.












Confronto prezzi 2: Negozio online, senza pubblicità, possibilità di dominio personalizzato
I costi aumentano ulteriormente se desideri gestire un negozio con Webflow. Il piano e-commerce standard di Webflow è addirittura il più costoso tra i piani per negozi online nel nostro confronto:












Puoi provare Webflow gratuitamente per un periodo illimitato con i piani gratuiti. Purtroppo non è prevista una garanzia di rimborso.
Risultato della Recensione
Webflow è, come promesso, "più di un programma per creare siti web" - sia nel bene che nel male. A differenza dei classici programmi per creare siti web, Webflow non vuole nascondere completamente le logiche di programmazione complesse, ma visualizzarle in modo intuitivo per offrirti il pieno controllo creativo e la possibilità di realizzare progetti web complessi e personalizzati.
Questo rende Webflow meno adatto ai principianti e a chi vuole evitare la programmazione. Per il suo vero pubblico di riferimento - designer e sviluppatori - Webflow è un potente strumento ibrido che permette di programmare visivamente, creare siti web su misura con contenuti dinamici e gestirli in modo efficiente grazie all'integrazione del CMS.
Webflow è quindi molto più complesso, ma anche molto più potente dei classici programmi per creare siti web drag-and-drop. Tuttavia, non è ancora un vero sostituto di WordPress, perché in alcune aree, come il blogging e l'e-commerce, Webflow non è abbastanza flessibile - ed è anche piuttosto costoso.

Opinioni
Cosa pensano i clienti di Webflow? Abbiamo visitato le principali piattaforme di recensioni e raccolto i feedback più importanti:
Flessibilità e controllo del design
Molti recensori lodano la flessibilità e le ampie possibilità di personalizzazione che distinguono Webflow dagli altri costruttori di siti web.Sviluppo visuale
Gli utenti apprezzano la possibilità di progettare siti web visivamente senza dover scrivere codice. Questo rende Webflow una piattaforma intuitiva per creativi e designer.Risorse e tutorial completi
La Webflow University e l'ampiezza delle risorse di apprendimento sono molto apprezzate da molti utenti.
Curva di apprendimento ripida
Molti clienti riferiscono che Webflow è difficile da imparare per i principianti - specialmente per gli utenti con poca o nessuna esperienza nel web design e sviluppo.Costi elevati
La piattaforma è considerata relativamente costosa rispetto agli standard del settore.Funzionalità mancanti
Alcuni clienti lamentano la mancanza di strumenti integrati, ad esempio per creare siti web multilingue.
Alternative
Webflow non è la scelta migliore per te? Forse una di queste alternative potrebbe fare al caso tuo:
Maggiore focus sul design rispetto a Webflow: Cerchi un'alternativa a Webflow che si concentri ancora di più sulle esigenze dei designer? Framer è uno strumento di design e prototipazione intuitivo con cui puoi creare siti web visivamente accattivanti con animazioni ed elementi interattivi.
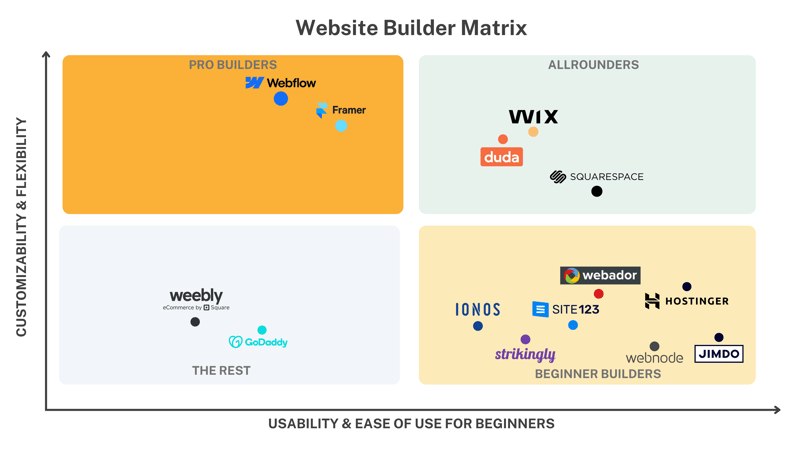
Più semplice di Webflow: Se stai cercando un costruttore di siti web più "classico" e non vuoi occuparti di logica di programmazione, strumenti completi come Wix, Squarespace o Duda meritano un'occhiata. Sono molto più facili da usare per i principianti - ma naturalmente molto meno flessibili.
Alternativa open source a Webflow: Dato che Webflow si propone come concorrente di WordPress, il più famoso di tutti i sistemi di gestione dei contenuti è ovviamente l'alternativa più ovvia.
Un grande vantaggio di WordPress è la sua natura open source: a differenza di Webflow, non sei vincolato a un prodotto software chiuso, dove devi semplicemente accettare gli aumenti di prezzo. In più c'è l'enorme selezione di plugin e template.
Puoi trovare le migliori alternative a Webflow qui:





Creare un Sito Web con Webflow
Hai deciso di creare il tuo sito web con Webflow? La nostra guida passo dopo passo ti mostra in video come procedere: