Se sei un creatore di contenuti, probabilmente passi molto tempo a pensare a come sia meglio pubblicare ciò che hai creato su pagine e negozi web oltre che su app e cataloghi. Questo perché ogni canale richiede requisiti diversi. A complicare le cose, i sistemi di gestione dei contenuti (CMS) tradizionali sono progettati per visualizzare le tue creazioni su un solo canale, come un sito web. Se vuoi offrire il tuo contenuto anche su un’app oltre che su un sito web, allora ti scontrerai subito che le limitazioni del CMS classico.
Il CMS headless offre una soluzione concentrandosi sul fattore più importante: il contenuto. Esso viene creato centralmente e poi inviato ad altri canali attraverso API (Interfaccia di Programmazione delle Applicazioni) standardizzate, risparmiando tempo e risorse. In questo articolo daremo un’occhiata più da vicino a ciò che distingue un CMS headless dagli altri CMS, per cosa è particolarmente adatto e quali provider dominano il mercato.

Cos’è un CMS Headless?
I CMS tradizionali di solito offrono agli utenti la possibilità di creare contenuti, assicurarsi che siano progettati secondo le loro preferenze, pubblicare i risultati online e salvare i progressi nei database dedicati della piattaforma.Tutte queste aree sono collegate tra loro da un codice condiviso. Per questo motivo, un CMS può essere definito anche coupled (accoppiato).
Questo approccio può essere fatto risalire a un tempo in cui la comunicazione multimediale era ancora abbastanza sconosciuta, e l’unica fonte esistente per inviare contenuti digitali era il sito web. Oggigiorno, sono presenti sul mercato un maggior numero di canali di comunicazione più nuovi, e tutti hanno bisogno di essere riempiti con contenuti identici o simili. Per questo motivo, i requisiti degli utenti in termini di flessibilità e facilità di utilizzo aumentano di giorno in giorno.
Un altro svantaggio dei CMS tradizionali sta nella dipendenza che si viene a creare tra il front-end e il back-end del sito. Aggiornamenti, aggiunte e persino la manutenzione, necessitano tutti di un impegno considerevole. Oltre a ciò, a causa del loro codice condiviso, un singolo errore può causare il fallimento di tutto il sistema e la disconnessione del sito web.
Separati, Ma Insieme
Paragonato a un CMS classico, il CMS decoupled offre una sorta di ibrido, separando il front-end dal back-end. Questo offre agli utenti la funzionalità provata di un CMS monolitico e la flessibilità dell’interfaccia di programmazione delle applicazioni (API), permettendo ai contenuti di essere visualizzati su quasi ogni canale. Grazie alla loro natura decoupled, i contenuti possono essere visualizzati in maniera più veloce e flessibile. Detto ciò, tutte le componenti rimangono comprese all’interno di un singolo sistema.
Concentrandosi su Cosa È Importante: il Contenuto
Il CMS headless rappresenta il passo successivo al CMS decoupled, disfacendosi del front-end e concentrandosi interamente sul suo scopo primario: il contenuto. Gli utenti di un CMS headless possono creare, leggere, aggiornare o cancellare i contenuti, ma queste modifiche non sono immediatamente visibili all’utente finale.
Ciò che a primo acchitto sembra confuso in realtà simboleggia un progresso tecnologico considerevole. Attraverso l’uso delle API è diventato possibile visualizzare contenuti su praticamente ogni front-end, sia esso un sito web, un’applicazione per cellulari, uno smartwatch o persino un visore per RV. Pertanto, un CMS headless può effettivamente essere visto come una fonte in cui il contenuto è preparato su una piattaforma centrale e il cui accesso è disponibile da qualunque tipo di media. Grazie alle API, questo contenuto può essere interpretato e visualizzato nel modo in cui il canale a cui è collegato necessita.
Per quanto riguarda la denominazione, il “corpo”, cioè il contenuto, rimane, mentre la “testa” (l’interfaccia su cui è pubblicato il contenuto) viene figurativamente mozzata. Pertanto, headless non implica qualcosa di negativo, ma piuttosto la separazione del contenuto dai canali su cui viene pubblicato.
Vantaggi di un CMS Headless
Flessibilità
Con Headless CMS è possibile visualizzare il contenuto su ogni canale si necessiti.Efficienza
Il contenuto dev’essere creato solo una volta, dopodiché sarà pronto per essere inviato ai diversi canali via API.Velocità
Non c’è alcun bisogno di duplicare o preparare il contenuto per ogni singolo canale.Semplificato
Concentrandosi sulla creazione e sull’invio del contenuto, il tempo di caricamento diminuisce e l’esperienza dell’utente migliora.Molto Comunicativo
Il contenuto è inviato via API, ma i dati possono anche essere ri-trasmessi al CMS.
Svantaggi di un CMS Headless
Nonostante i lati positivi, ci sono alcuni svantaggi nell’utilizzo di un CMS headless.
Non vedi ciò che ricevi
Avrai bisogno di una vivida immaginazione o molta esperienza per visualizzare l’aspetto del tuo contenuto, poiché il CMS headless non offre la funzionalità WYSIWYG (“Ciò che vedi è ciò che ottieni”). Pertanto lavori praticamente alla cieca, il che può essere frustrante per autori e creatori di contenuti abituati a poter vedere i loro progressi.Niente interfaccia o layout
Ogni media necessita di un diverso software per visualizzare i contenuti. Pertanto, creare dei layout manualmente necessita o di una notevole conoscenza di programmazione o di estensioni.Non è un molto economico
Unire un CMS headless al self-hosting è più complesso e richiede più tempo di un CMS classico. Per questo motivo, se intendi gestire un singolo blog o sito web, allora ti conviene usare un CMS classico. Come per molte cose, prendi bene in considerazione le tue esigenze prima di iniziare.
SaaS o Open Source - Quale CMS Headless Utilizzare?
La maggior parte dei CMS headless vengono offerti come “Software as a Service” o SaaS. Questo significa che gli utenti accedono a un’applicazione web per creare dei contenuti, che vengono poi visualizzati su API nel back-end del cloud.
Sono disponibili anche soluzioni open-source per coloro che dispongono di un loro server personale o sono interessati ad usare software non-proprietari e ad avere maggior controllo dei loro risultati finali. Essi sono molto versatili e offrono agli sviluppatori quantità significative di flessibilità e libertà. Allo stesso tempo, il self-hosting dei CMS headless richiede un’esperienza tecnica considerevole.
In quanto in parte ibridi, alcuni CMS classici come WordPress e Drupal offrono modalità headless. Usando RESTful (Drupal) o REST API (WordPress) ogni piattaforma può essere modificata in un CMS decoupled, con front-end e back-end separati. Il contenuto è accessibile via API e può essere pubblicato su numerosi sistemi o dispositivi.
Esempio - Come Usare un CMS Headless?
C’è sempre differenza tra come le cose funzionano in teoria e quello che succede in pratica. Per questo motivo, vogliamo mostrarti come funziona un CMS Headless creando un blog con Contentful.
Modellare i Contenuti
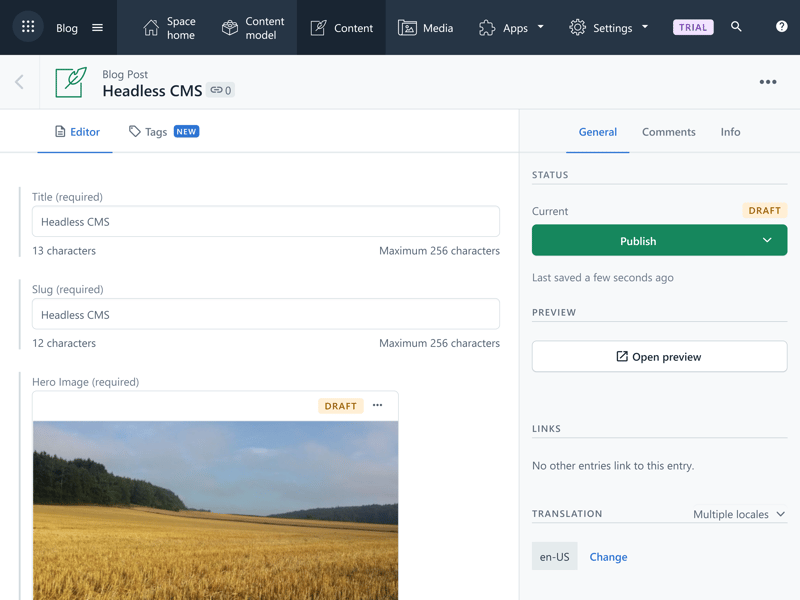
Contentful è un CMS headless SaaS. Dopo aver effettuato l’accesso al sito web del servizio, dovrai creare e denominare il tuo “spazio”. Nel nostro caso, si tratta di un blog.
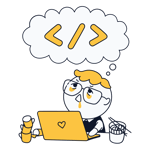
Per fare ciò, clicca su "Content model" (Modello del contenuto) in cima al pannello di controllo (dovrebbe trovarsi a fianco a “Space Home”). Per il nostro scopo, selezioniamo i modelli "Blog Post" (Entrata Blog) e "Author" (Autore).

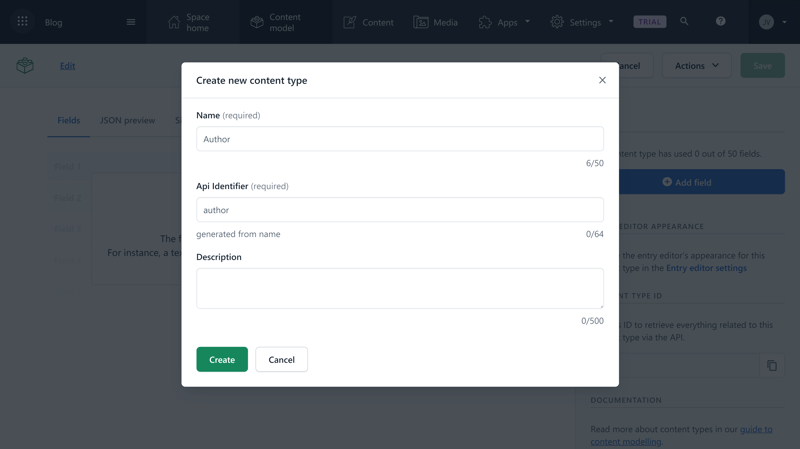
Dopodiché, clicca su “Blog Post” per aprire il layout dell’entrata. In questo spazio puoi inserire fino a 50 campi per consolidare ulteriormente il tuo contenuto. Per i blog sono disponibili tutti i tipi di contenuti esistenti, come il titolo, l’intestazione e la foto di copertina.

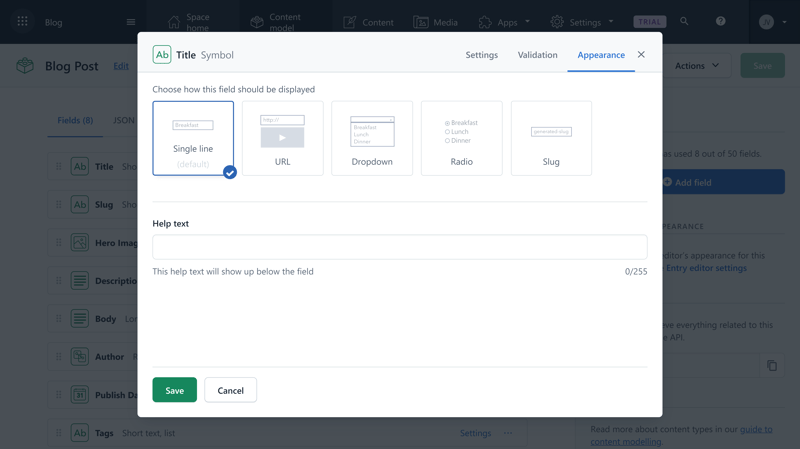
Cliccando su uno dei campi si aprirà una finestra di dialogo in cui è possibile inserire il contenuto, cambiarne l’aspetto o effettuare altre modifiche.

Oltre a creare il contenuto, è anche possibile renderlo una sorgente, per esempio per uno specifico “Autore”. Questo è particolarmente ingegnoso per chiunque sia interessato a lavorare a livello globale. Dopo aver effettuato le modifiche, all’Autore non sarà più necessario aggiornarle in ogni singolo post, ma si dovrà aggiornare solo il campo delle referenze.
Aggiungere Contenuti
Una volta creati i modelli desiderati, dovrai iniziare a riempirli con dei contenuti. Contentful guida gli utenti in maniera intuitiva, aiutandoli durante i primi passi.

Richiedi e Visualizza i Dati Attraverso le API
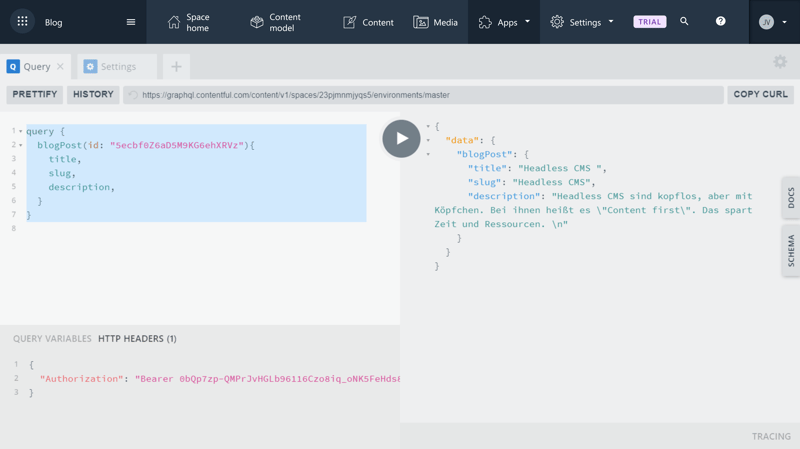
Il passo finale consiste nel richiedere i dati attraverso l’API REST o GraphQL. In questo modo, i siti web, le app, gli smartwatch o gli altri dispositivi di riproduzione potranno richiedere il contenuto attraverso le API. Il sistema aspetta semplicemente le richieste esterne e risponde con il contenuto strutturato.

Quali Sono i CMS Headless Più Popolari?
Per rispondere a questa domanda abbiamo esaminato 1 milione dei siti web più visitati per vedere quali usano il CMS headless. Al primo posto si è posizionato Contentful, immediatamente seguito da Craft e Ghost, rispettivamente al secondo e terzo posto.
CMS | Utilizzo nel primo milione di pagine | Tipo |
|---|---|---|
Contentful | 2.824 | SaaS |
Craft CMS | 2.294 | PHP |
Ghost CMS | 1.469 | Node.js |
Prismic | 773 | SaaS |
Magnolia CMS | 383 | Java, Open Source |
Sanity | 324 | SaaS |
Strapi | 291 | Node.js, Open Source |
Dato CMS | 216 | SaaS |
dotCMS | 207 | Java, Open Source |
Mura | 203 | Java, Open Source |
Contentstack | 191 | SaaS |
ButterCMS | 93 | SaaS |
Kentico Kontent | 86 | SaaS |
Scrivito | 31 | SaaS |
GraphCMS | 30 | SaaS |
Abbiamo osservato più da vicino la Top 5, riassumendo le nostre scoperte qui sotto:
Contentful
Contentful è il prodotto di una startup fondata nel 2013 con base a Berlino. Il sistema colpisce grazie alla sua semplicità di utilizzo e al breve periodo necessario per familiarizzare con il software. In virtù dell’interfaccia elegante e chiara, gli editor e gli autori possono creare e gestire i loro contenuti con facilità.
Gli utenti possono anche aspettarsi delle API performanti e una compatibilità con tutti i dispositivi smart e i servizi, entrambi i quali rendono particolarmente flessibile il lavorare con i contenuti. Ovviamente, tutto questo ha un onere economico.
Craft CMS
Al secondo posto c’è Craft CMS, un ibrido che offre anteprime live e la funzione drag-and-drop per i contenuti. Craft è particolarmente conosciuto per la sua intuitività e breve curva di apprendimento.
Questo CMS headless offre un’interessante alternativa per gli sviluppatori esperti, che sono alla ricerca di un CMS ben equipaggiato e che fornisca una varietà di opportunità. In termini di prezzo, anche Craft CMS si fa notare.
Ghost CMS
La soluzione open-source di Ghosts si piazza al terzo posto. Essenzialmente, il CMS headless è diviso in tre componenti: un REstful JSON-API (integrazione), un’area di amministrazione del decoupled e il front-end. Ghost può essere self-hosted e fornisce agli autori un editor semplice e adatto a scatenare tutta l’energia che si riesca a raccogliere. Il design è minimalista e pulito, con poche distrazioni.
Questo sistema è stato sviluppato dalla Ghost Foundation, che offre anche diversi temi in vendita nei suoi negozi. Per chiunque non sia interessato nel self-hosting, Ghost offre anche un’applicazione web (a pagamento).
Prismic
Si potrebbe pensare che Prismic, il preferito dai titani del digitale come Google e eBay, goda di maggiore popolarità, ma, nella nostra classifica, occupa solo il quarto posto. La soluzione SaaS francese è ben adatta a progetti meno estesi, grazie alla sua facile integrazione nei media front-end ed al breve tempo necessario per comprenderne i dettagli.
L’interfaccia utente del sistema è chiara e intuitiva e include un Editor WYSIWYG (“Ciò che vedi è ciò che ottieni”), che rende possibile creare layout a blocchi. Nonostante i CMS headless non mostrino mai il layout finale, quello del blog offre agli utenti una bozza da cui possono trarre le loro conclusioni.
Magnolia CMS
Magnolia, dalla Svizzera, è un CMS classico. Il CMS headless ibrido e open-source offre agli utenti una varietà di strumenti utili, rendendo possibile la comunicazione con tutti i tipi di sistemi. L’interfaccia è ben strutturata e moderna e l’editor per i siti web è abbastanza intuitivo.
La piattaforma di lavoro del sistema dispone della funzione touch, rendendola adatta al lavoro mentre ci si trova in movimento. Gli autori creano delle entrate usando la modalità di modifica in linea, che fornisce un’anteprima in HTML del sito. Ogni tipo di contenuto può essere modificato direttamente dall’anteprima. Pertanto, il risultato finale può essere meglio concettualizzato rispetto al lavoro con il modello form view.
Conclusione
I CMS headless offrono una soluzione utile a diversi scenari, ma non a tutti. Per coloro che desiderano creare contenuti come servizi per front-end digitali e/o per coloro che lavorano con molti canali diversi, i CMS headless possono rappresentare una svolta.
Tuttavia, i sistemi puramente headless sono meno adatti agli editor che intendono creare mondi di contenuti entusiasmanti, poiché non sono in grado di esercitare molta influenza sul modo in cui il contenuto verrà infine ricevuto dall’utente finale. Inserire contenuti in un form non frena la libertà creativa.
Per ottenere il meglio di entrambi i mondi, suggeriamo di utilizzare i CMS headless ibridi. Essi offrono i vantaggi dei sistemi headless, ma forniscono anche una creazione di testi migliore e strumenti di anteprima. Pertanto, gli autori mantengono il controllo necessario alla gestione dei contenuti su multipli canali.
Domande Frequenti (F.A.Q.)
I Sistemi di Gestione dei Contenuti (CMS) headless sono quei sistemi che dispongono solo di un back-end per creare e modificare contenuti. I contenuti così creati possono essere visualizzati attraverso le API su ogni dispositivo o punto di contatto.
I CMS headless rendono possibile visualizzare i contenuti ovunque sia necessario. Il contenuto dev’essere creato una volta sola e può poi essere visualizzato su ogni canale. Generalmente, i CMS headless si concentrano sulla creazione e la consegna dei contenuti, riducendo i tempi di caricamento e garantendo una migliore esperienza utente. Separando il back-end dal front-end, garantiscono anche una maggiore sicurezza.
Dopo aver analizzato 1 milione dei siti web più visitati, Contentful è risultato essere utilizzato su 2.824 di essi; più di qualunque altro CMS headless.